
お小遣いサイトの危険性を検証!!小遣い稼ぎ » パソコン関係雑記事 »
※当サイトの一部記事にはPRが含まれます

単純な操作って面倒くさくないですか?ゲームのレベル上げなんか、タップを連打するだけだったりのルーチンワークで、そのまま寝落ちしてしまう事もよくあります。
例えば毎日スマホでお小遣いサイトを開き、クリックポイントを獲得する…まあこれはやり過ぎると最悪退会になってしまいますが、ポイントさえ掴んでおけば問題ありません。
こういった自動化の操作、調べて行き着く所は脱獄(Jailbreak)という、まあここでは簡単に説明すると、Appleの許可を受けていない非公式のアプリや機能を使えるようにする事で、多くは"Cydia"というものを通じて利用できるようになるものです。
これをやってしまうと色々なデメリットがありますが、セキュリティー面の問題や、故障したときのサポートが対象外になってしまったりと色々なデメリットがあります。
それよりもこの脱獄、覚悟を決めてやってやろう!!と思っても、そもそも最新のiOSバージョンに対応しておらず、脱獄するには少なくとも数ヶ月間はiOSをアップデートしていない状態であるという事が前提ですので、一番の問題はやろうと決めてすぐできるものではないという事ではないかと思います。
脱獄自体、準備すればやってやれない事はありませんが、iOSのスイッチコントロールというものを使い、簡単な操作をワンタップで実行する事で、可能な限り半自動化して日々の操作の時間を短縮していきましょう!!
つきつめれば、ゲームの自動化もできますし、自動クリックも可能…です。
スイッチコントロールは、簡単な操作をワンタップで実行する事ができます。
これにより、日々の煩わしい操作の手間を省くことができますが、元々スイッチコントロールとは、手が思うように使えない方等の為のサポート機能です。
まあ手が汚れていたりも、手が思うように使えないという状況ではありますので普通の方が使っても問題はありませんが、"簡単な操作をワンタップ"という所にアカウント停止・退会の可能性があります。
例えばソーシャルゲームでのレベル上げについて、ソーシャルゲーム運営会社の目的とは何か?を考えると一言で言えば"課金してもらう"です。
課金する理由は、レアな装備が手に入ったり、レアなガチャを回せたりするからで、多くのソーシャルゲームは、敵と戦ったりとかの作業を行ったり、動画を見たりしてガチャに必要なポイントを貯める事ができます。
で、そこを自動化してしまうと、誰でもポイントが手に入り課金しなくなってしまう事が1つ、もう1つは、動画配信などの広告主の宣伝効果が無くなってしまうという事が1つ。
この2つの理由(他にも色々ありますが)から、多くのゲームやアプリでは自動化を禁止している事が多いです。
正直ちょっと位なら分かりませんが、あまりやり過ぎるとアカウント停止・最悪は退会となってしまいます。
当サイトで取り扱っているお小遣いサイトの方が分かりやすいのですが、例えばクリックしてポイントをもらう時、そのページ内になんらかの広告が張ってあると思います。
その広告主は、クリックして開いた事からあわよくば広告を見てもらい、あわよくば商品を購入してもらいたいと目的があります。
その目的、クリックしてポイントを獲得するを自動化してしまったら意味がありませんよね。
するとどうなるか…?というと、自動化したお小遣いサイトでは、広告を貼っても成果が上がらないと判断され広告主が掲載を停止、お小遣いサイト側がおかしいと思い調査を始めると、多くの方々がクリックを自動化している⇒まとめて退会処理の流れです。
ゲームとお小遣いサイト、2つの事例を挙げましたが、可能性は否定できない位ありますので、ほどほどに利用するという事を意識しておいて下さい。
例えば広告が掲載される前で止めるとか…それだけで可能性を0にする事ができますので!!
スイッチコントロールの記録は5操作、ボタンを押すとスワップする合わせて5操作です。
記録できる間隔は10秒間のみです。
少ないなぁ…と思いきや、その変わり繰り返し動作しますので、上手いこと組み合わせればかなり使えます。
あんまり良くない例えですが、妖怪ウォッチぷにぷにとか、スワップの連続でなんとかゲームの自動化に対応できてしまうかもしれませんね!!
この操作を知るまで私は、スイッチコントロールって言ったら画面が光って何がなんやら分からない状態で、とりあえずトリプルクリックしてなんとか終了するだけの、意味のわからないものと認識していましたので、今回この操作が何をしているか?に重点を置いて説明していきます。
スイッチコントロールの使い方は非常に簡単です。
1.設定⇒一般⇒アクセシビリティ⇒スイッチコントロール
2.操作を登録する
3.トリプルクリックに割り当て実行する
この3つです。
これらの操作を、初期設定も含めて説明します。
まずはスイッチコントロールの設定を行います。
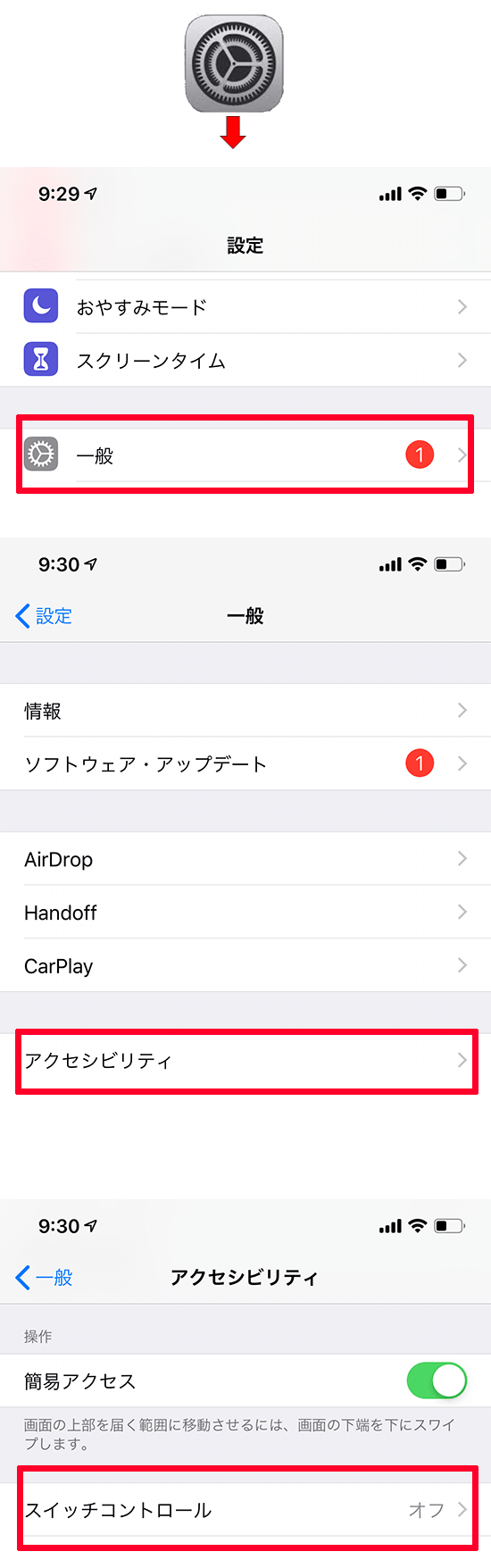
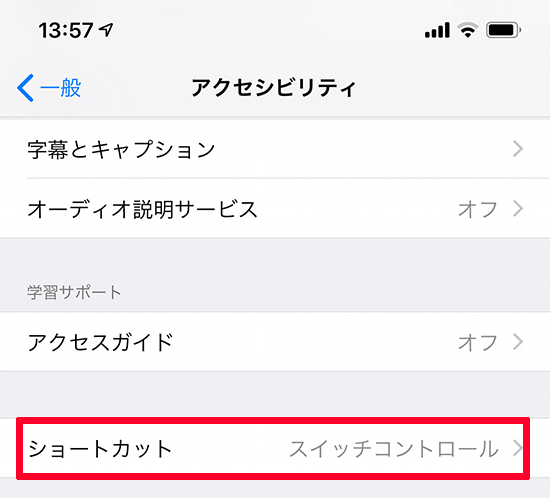
iPhoneの設定から一般⇒アクセシビリティ⇒スイッチコントロールの順に進みます。

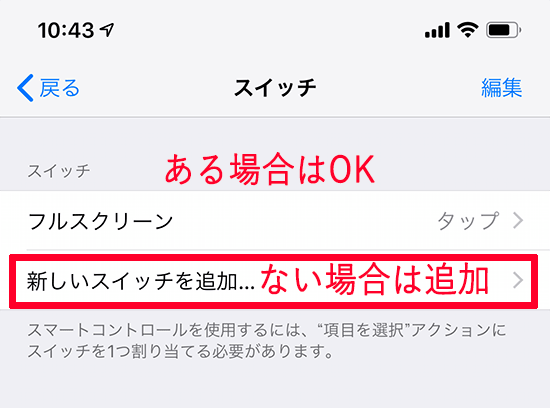
私は既にありましたが、スイッチコントロール内にある"スイッチ"をタップし、もし画面上に"フルスクリーン"が無い場合は、"新しいスイッチを追加"をタップ後、"画面"⇒"フルスクリーン"を追加します。

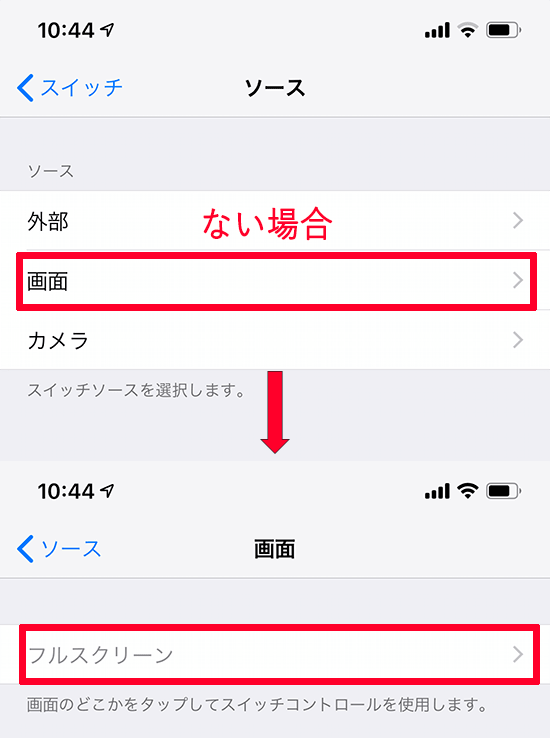
以下はフルスクリーンの追加方法です。

余談…というよりは、iPhoneの操作を記憶する場合、フルスクリーンを使うと覚えておいて下さい。
外部は外部ツールですし、カメラはカメラに関するものなので…
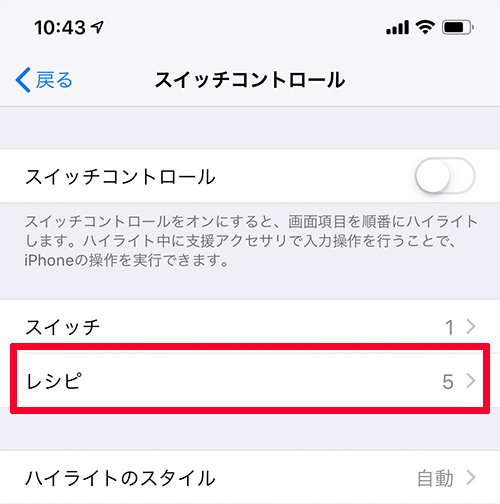
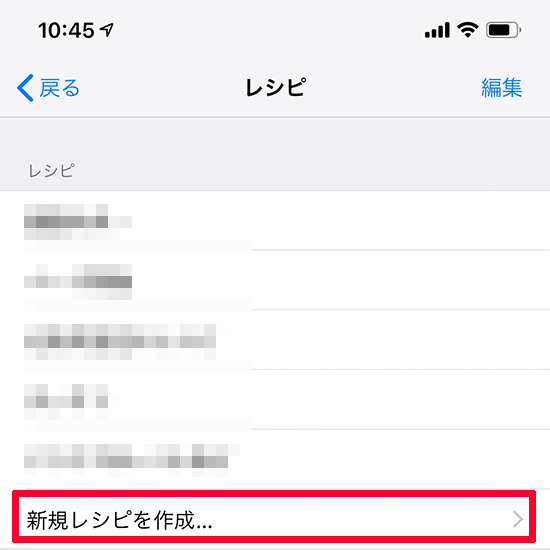
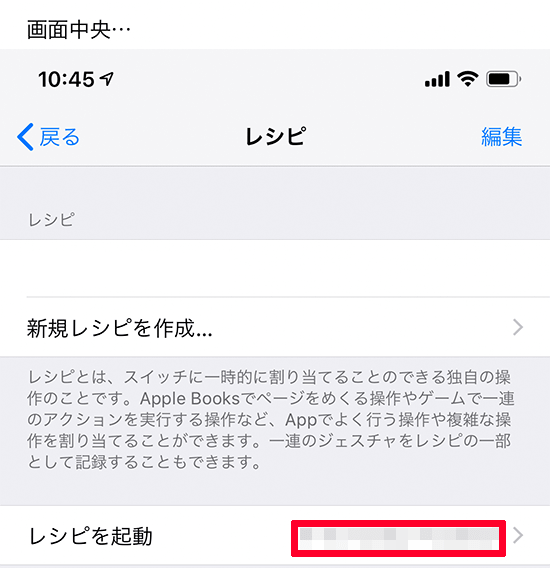
次は前の画面、スイッチコントロールに戻り、"レシピ"をタップします。

この"レシピ"が、簡単な操作を記録する所になります。
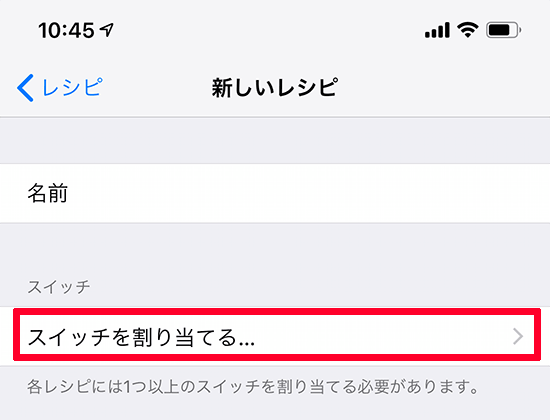
"新規レシピを作成"をタップ後、"スイッチを割り当てる"をタップします。


名前はなんでもいいですが、何を操作したか分かりやすい名前にしておけばベストです。
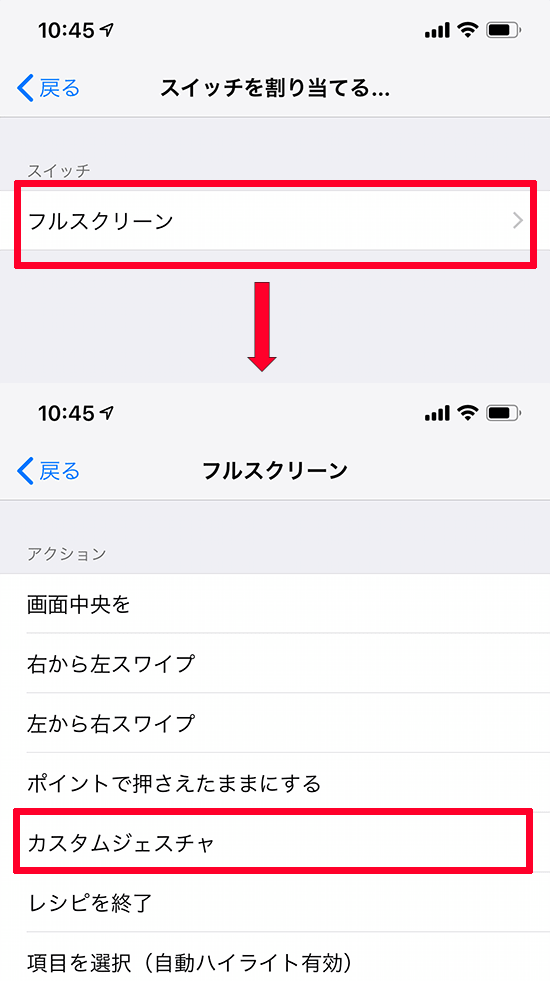
先程追加、あるいは既にあったかもしれませんが、スイッチの箇所にあるフルスクリーンを選択肢、"カスタムジェスチャ"をタップします。

カスタムにすると、画面中央とかではなく、自分自身で好きな操作を割り当てることが出来ます。
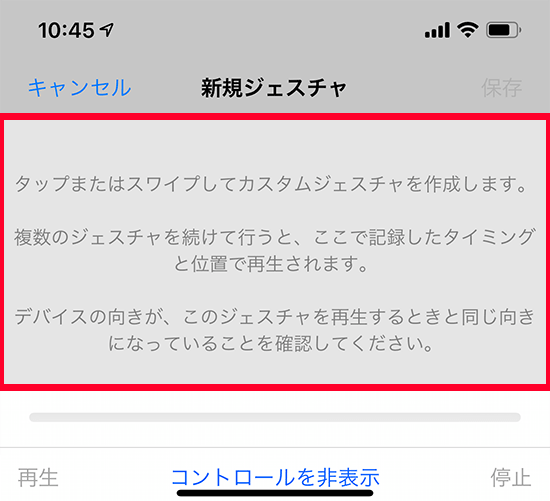
ここから操作の登録に入っていきます。

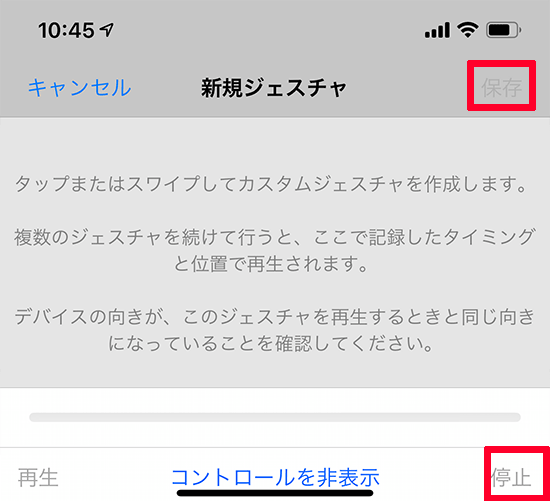
新規ジェスチャが開きますが、この画面上(赤枠内)で行った操作を記録し、実際の操作を割り当てる事になります。
実際にゲームやアプリを見ながら操作する事ができませんので、私の場合iPhoneに付箋を貼り、番号を振って設定しました。
蛍光ペンも考えましたが、水性なので色が付きにくかったので、付箋が一番だと感じました。番号が振る事ができるので付箋を推奨します♪

私の場合、付箋の位置で1から5番、タイミングはゲームを確認しておき順番にタップしたというのを記憶したという事です!!
おそらく、闇雲にやるよりも最初からこうした方が早いです。
今回私は、スワイプ操作を記憶していませんが、スワイプが絡むのであればより、付箋が重要になってきます。
操作は約10秒間程記録する事ができますので、記録が終わったら停止し保存します。

レシピの画面から"レシピを起動"に、記録した操作を割り当てて完了です♪

これでスイッチコントロールの設定と、スイッチコントロールで操作したい動作の記録が終わりました。
次はスイッチコントロールに記録した動作を割り当て、実際に使っていきます。
最後に、スイッチコントロールを実行する為、ショートカットを設定し、トリプルクリックに割り当てます。
このトリプルクリックの操作に、スイッチコントロールを追加していきます。
トリプルクリックは下部にホームボタンがある場合はホームボタンを3回クリック、iPhone X等のホームボタンが廃止された機種は右側のボタンを3回クリックする操作になります。
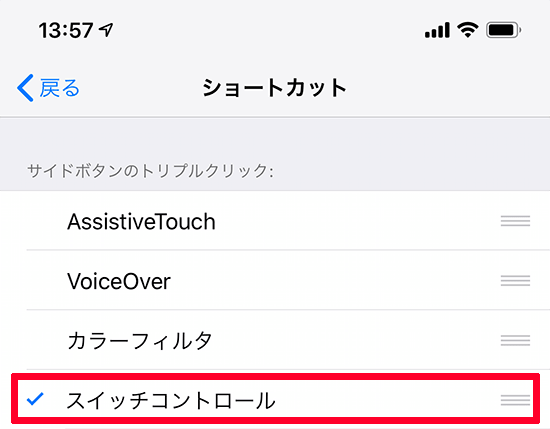
トリプルクリックに割り当てるためには、先程の"アクセシビリティ"から"ショートカット"をタップし、"スイッチコントロール"をチェックします。


これで全て完了、お目当てのゲームやアプリを開き、トリプルクリックすると実行されます。
トリプルクリックの画面でタップした回数が繰り返しの回数となりますので、用途に合わせて何回もタップしておきます。
単純にレベル上げとかであれば数百回タップしておけば大体いけます♪
最後に停止ですが、トリプルクリックしても停止は1回しかカウントされないので、一旦スリープボタンを押して画面を消し、再び画面を付けてトリプルクリックすれば完全に停止させる事が可能です♪
今回、私が利用したのは簡単な5タップの操作ですが、スイッチコントロールには無限の可能性があると思います。
元々、本来は手の不自由な方に向けられたもので、そういった方に向けてのものというのはありますが、それ以外の方法でも色々な使い方があります♪
色々な操作を半自動化して手間を減らし、ゲームもお小遣い稼ぎも楽に行きましょう!!
※当サイトの一部記事にはPRが含まれます

やってしまいました嫁のブログ、ドメインの有効期限を延長するのを忘れ、再取得するまでの過程を私自身、絶対に忘れないように忘備録として残しておこうと思い、今回の記事を作成しました。
結論から言っておくと、一度ドメインの有効期限が切れた場合について、万単位でのお金がかかる可能性があり、再取得できる可能性は9割でした。
私の場合の結論からいうと、再取得に37800円、高くつきましたよ…!!
いつも色々来るドメインの有効期限についてのメール、まだいいだろうってスカしていると私のようになります…
ただ多くの場合、ブログ存続を諦める結果になるのではないかと思いますので、そうならないよう記録をしっかりと日記形式で残しておきます。
ドメインの有効期限がすぎてしまったらどうなるか…?
ちなにみ今回ドメイン失効したのはバリュードメインで取得したものですので、バリュードメインの場合、モロにこの記事が解決策となります♪
2017年5月24日 PM23:00
「私のブログが昨日から開かないんだけど。」
えっ!!昨日のモッピークエストの更新どうしたの?から始まりましたが、どうやら嫁のブログが開かなくなってしまったようです。
開かない理由なんてあったっけ?と思いながら、利用しているX Serverを確認。
だけど特にサーバ接続に関するトラブルがある訳ではありませんでした。
となると考えられるのは…
ドメインの有効期限!!!
慌ててバリュードメインを確認すると、なんと有効期限が4月21日になっていました。
![]()
しまった…!!と思いつつもまだ、この時点ではそう重く考えておらず、更新したら治るだろうとか考えていました。
ですので更新するとこの画面が表示され、先に進まなくなってしまいました。

うーん。お問い合わせかぁ…
ここでふと、少しずつ思い出してきました。
よく考えたら、中古ドメインってもの凄い価値があるものもあるよなぁ…
あれって多分、ウェブサイトに当たりをつけ、ドメインの有効期限が来た瞬間に差し押さえられるようになっているからあんなに大量のドメインを販売できるんだよなぁ…
ヤバい…!!
一応3年は更新し続けた中古ドメイン…!!
速攻でお問い合わせし、差し押さえられていないかデスクトップの前でお祓いして、本日は眠りにつきました。
※とは言ってもAM3:00位でした…
2017年5月25日 AM6:30
翌日…と言ってもまだ3時間しかたっていない上、深夜の話だったので当然お問合わせの結果が帰ってくるハズがありません。
ただ私はサラリーマンですので、ドメインの為に仕事を休もうか本気で考えましたが、現在はいつも深夜残業状態の今、仕事を休むとは到底言えず、やむなく嫁にお問い合わせの結果を診てもらうことにして、満員電車に飛び込みました。
AM11:00頃ですが、嫁からメールで、お問合わせの結果が返ってきたという知らせを受けました。
さすがバリュードメイン、迅速な対応です♪
嫁から聞いた事は、なにやら37800円かけてドメインを取り戻すという事、復旧できる可能性は9割という事。
それ以上は確認できる状態ではなかったので、とりあえず仕事が終わり、家に変えるまで待ってもらう事にしました。
2017年5月25日 PM23:00
家に帰ってお問い合わせを見ると、かなり長い内容でしたが要約すると、
という内容です。
結構な費用…
本当に言い方は悪いですが、ここで結構考えましたね…
嫁のブログ、そうアクセスが多い訳でもなく、現在はただ、モッピークエストの答えを掲載している状態。
このブログにおいて、後で37800円取り戻せるだけの価値があるのか…?
ただ嫁は、長男も次男の面倒を見て、空いた時間にコツコツとブログを更新し続けてきました。
その積み重ねを、期限切れで消してしまうのはあまりにも言いにくい…
ドメインの復旧に14日かかるけど、嫁の機嫌の復旧にも最大14日かかっちゃうよ…
ここで私は決断しました。
この記事を書くというのもありますが、新しい知識も欲しいし、当サイトで皆様にご登録頂いた恩もありますし…
やってみよう…!!
誰でも最初は初心者なんだから…!!
この歌が後押ししたのもありますね。やってみようと決断し、37800円を振り込み、復旧依頼を行いました。
2017年5月26日:AM10:37
復旧には時間がかかるという事で、ちょっと油断していましたが、結果的には10:37分、復旧が完了しました♪

占めて37800円なりの画像です♪
まあ一瞬でしたね…おそらくは相手側がそこまで重要なドメインだと判断しなかったので、あっさり手放してくれたんでしょうね。
というわけで、私の場合、37800円かけてドメインを再取得した結果になりましたね。
一度有効期限を過ぎてしまったドメインは、ドメインの会社によりけりですが数万円単位のお金がかかるという事ですね。
ドメインを取得すると、ドメイン会社から何通も有効期限1ヶ月前とかの通知が来るのですが、私は正直、複数のドメインを取得しているのもあって、何通も何通も来るドメイン期限通知のメールに目を通してなかったんですね。
本当はこうなる前に対策は可能だったのですが、複数所持しているとこういった見落としも考えられます。
こうならない為には、ドメインの取得日時を把握するのが1番、メールをちゃんと確認する、そして年末や節目の時にはドメインの有効期限を確認する。
こういった対策が必要となります。
マジで。こうなってからでは手遅れ。今回私のケースであればなんとか再取得する事ができましたが、必ず再取得できる訳ではありませんので…
これが仮にもし当サイトのドメインを手放してしまった場合だったら、私はどうしただろう…
おそらく、数万円どころか数十万円単位でも条件を飲むしかなかったでしょう。
本当に最終の結論ですが、ドメインは有効期限をすぎる前に更新しておこうという事です。
確かにドメイン有効期限の半年前位から告知があったりするので忘れがちです。
バリュードメインとかお名前.comに毎日ログインする事もありませんし、忘れがちになってしまうのは仕方がない事です。
こう言ってはアレなのですが、一応事前からドメイン失効が怖くて、バリュードメインやお名前.comはメールマガジンを停止していなかったんですね。
そしてバリュードメインやお名前.com等のドメイン会社は、新しいドメインとか、結構メールマガジンが多く来るんですね。
結果、1つひとつのメールを軽視してしまった事が原因です。
ですが私のように忘れて有効期限を過ぎてしまうと非常に高いお金がかかってしまいます。
それでブログを辞めてしまうなんて…あんまりじゃないですか。
ですのでドメインだけは…ちゃんと更新するようにしましょう。
というか、この記事を書いた後、当サイトのドメインを更新しようと固く決意しました♪
この記事は2017年5月に作成し、ちょうど1年経過、以前の失敗をもとに再取得した今、ちょっとだけ更新したものです。
それに加え、年末という事もあり、ドメインの期限を確認するという事を意識付ける為、またまたちょっとだけ更新しました。
※当サイトの一部記事にはPRが含まれます

私はwpxという、WordPressに特化したサーバーを利用しています。
最近、やけにWordPressが重いなぁとは思っていたのすが、ここ数ヶ月、私が当サイトを更新しようとするとWordPressに繋がらないという現象が数回起こりました。
そして当サイトの記事を見ると、そりゃそうですがサイトにアクセスできない状態となっていました…
これはシャレにならない、検索順位にも影響してくると、Googleクローラーのエラーも多くなってきています。
何が原因か…これがサーバーのDB容量を大きくオーバーしていた訳ですね。
この状態でよく繋がっていたなぁと思いながらも色々と調べた結果、当サイトで利用していたプラグインの1つ、Count per Dayが原因である事がわかりました。
以下、忘備録として、Count Per DayのおかげでDB容量の負荷が大きくなった時の対処方法を記載します。
結論から言えば、WordPressのプラグインである"Count Per Day"をインストールしている場合、1年に1回は容量を確認して整理した方が良いですね。
前回の更新は問題となった時点での投稿ですが、今回の更新は年末で、問題なく利用できるか確認しています。
Count per Dayとは、当サイトであれば右サイドバーの、総閲覧者数や本日の閲覧者数を表示するプラグインです。
ただこの機能は表面的なもので、Count per Day本来の機能は非常に高機能なアクセス解析です。
Count per Dayの凄い所は、GoogleやYahoo検索がssl化される事により、何のキーワードで検索をかけてサイトに来てくれるか分からなくなってしまいますが、Count per Dayの場合、今のところ関係なく詳細な情報を見ることができます。
…と、Count per Dayはかなり高機能アクセス解析なのですが、私が困ったのは、Count Per Dayは使用しているサーバーのデーターベースにアクセス解析データを蓄積していく事です。
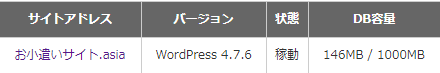
当サイトはおかげさまで1000万アクセスを突破!!
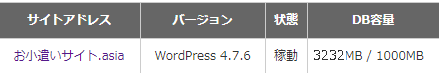
皆様の温かい支持により、ここまでの数字になりましたと選挙演説的な事を言いますが、その結果、当サイトのサーバーDB容量は…

※あの時は焦っていたのでキャプチャしていませんでしたので、当時の情報を再現しています。
おいおい…完全に容量オーバーじゃねぇか…!!
よく動いていたよ…
と思いましたが、どうやら運営側も曖昧らしい。
ただ、私が体感したのは、WordPressへのアクセスがメチャクチャ時間がかかったり、私が見る限りでも1日の中でサイトに繋がらない時を確認できるという状態。
DBはテキストファイルがメインのはず…1文字半角1バイト、全角2バイト程度で3GB超え…30億文字ですよ(概算ですが)
そんなにある訳ないですよね。
この状態を解消する為、デンジャーマンは徹夜で対処法を探し、徹夜でなんとか対処法を見つけましたよ…
原因は、Count per Dayのアクセス解析のデーターベース蓄積による容量悪化でした。
ちなみに対処を行った結果、DB容量はこのようになりました♪

もう何と言うか…count per dayの容量が1000MBに対し、およそ3100MBを占領していた訳ですね。
Count per Dayは高機能なアクセス解析ですが、DB容量に関してはウイルスでももうちょっと慎ましやかなんじゃないかと思う位です。
まあ私が定期的にDBを削除しなかったのがいけなかっのですけどね…
さあ原因は完璧に特定できました。
対処法…これはネットで簡単に見つかったのですが、何故かできない状態になりました。
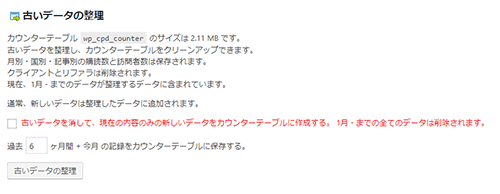
具体的にはCount Per Dayの設定に古いデータの整理というものがあり、古いデータの整理を行なう事で容量を減らうことができます。

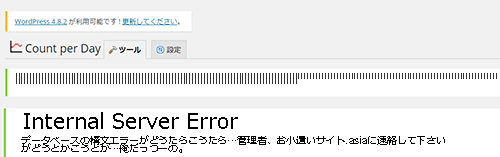
…が、3GBという大容量のせいか、何故か途中で"internal server error"となってしまい途中で中断してしまう状態になりました。

※またまた焦っていたのでキャプチャしていませんでしたので、当時を再現しています。
おそらくですが、バックアップファイルを生成できないからのエラーです。
これもおそらく…ですが、wpxでアップロードに制限がかかっている、そもそもデーターベース容量1GBに対して3GBの状態等、そういった事が原因だったのではないかと思います。
なにはともあれ、削除できないんじゃどうしようもないです。
サーバー内のデータをいじると何が起こるか分からない状態。
結局私が選んだのは、一度全てを削除して、新たにCount per Dayを設置し直すという方法でした。
まず、今までのアクセスの累計、これはなんとしてでも残しておきたい。
どうにかならないのか…?と思ったら、Count per Dayの設定(ページ上部で切り替えを行なう事が可)に、今までのカウント数を入力する項目がありました♪

ここに今までのカウント数、いつからカウンターを設置したか?を入力する事で、とりあえずサイトの見た目的には問題なく、入力した数字からカウントできるようになりました。
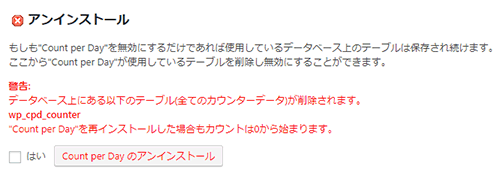
残りはデータベースの削除、バックアップで躓いているなら、Count per Dayのデータベースを削除する事ができる"アンインストール"を選択、これでデータベース的にはリセットされました。

アンインストールとは言っても、カウンターをアンインストール(フォーマット)する機能で、Count per Day自体を削除する訳ではありません。
その後、念の為、Count per Day自体をプラグインから削除、もう一度インストール、そして先程の総訪問者数等の情報を再び入力。
アクセス解析としてはリセットされましたが、これでデータベース容量は先程の画像の通り、あっさりと解決してしまいました♪
さあこれでどうなったか…?
WordPressへのログインですが、これまでログインから1分位かかっていたものが、ものの数秒で繋がるようになりました♪
そして私の体感的なものですが、ウェブサイトの表示速度も向上したのではないかと思います。
以前はWordPressに特化したwpxであっても少しもっさりとしていた所が、あっさりと表示されるようになりました♪
Count per Dayに蓄積された膨大なデータは消去されましたが、もう数年前の結果とかは必要ないのでいいことだらけですね♪
Count per Dayは高機能なアクセス解析ですが、DB容量を圧迫する要因となるのは事実です。
定期的なチェックが必要です。
導入されている方はキャッシュを生成しない設定にしていたとしても…年に1度位は状況の確認を行った方が良いです。
ただそれだけを守れば…私のように後になって徹夜することもなくなる、良いプラグインです。
この記事を書いたのは、WordPressに特化したレンタルサーバーであるwpxを過信しすぎていたという私自身の体験談です。
私自身も定期的にチェックするよう、気をつけていきます。
※当サイトの一部記事にはPRが含まれます
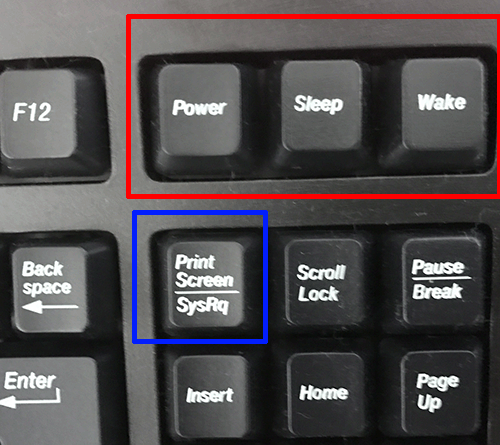
先日、新しいキーボードを新調したのですが、そこについていたのは、PowerとSleepというボタンです。

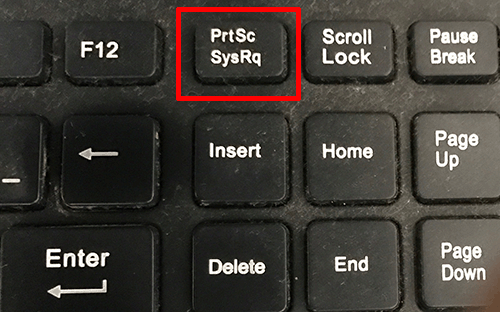
このボタン、以前の私のキーボードではプリントスクリーンの場所にあるんですよね…

ですので、このボタンに私が気づいたのは、当サイトの記事を書き上げ、これから画像を挿入しようかなと思い、画像のスクリーンショットを撮ったときです。
プリントスクリーンの位置を全く確認せず、いつものようにボタンを押すと…
画面にシャットダウンしていますと表示され、静かにパソコンの電源が切れてしまいました…

当然ですが、バックアップしている訳があろうハズもなく…
新しく記事を書き直す事になりました。
この時私の怒りは、大切な仲間(投稿する直前の記事)を爆破され、「お次はガキの方かな?」と言われたら金髪になれる位の怒りです。

気を限界まで引き上げて、Powerボタンを全力で押したい気分に駆られましたね。
なんて危険なボタンがこんなところに存在しているの…?
このボタン、いる?
ひとしきり怒りに震えた金髪になった後、私はこのボタンを無効にする方法を探し始めました。
この配列のキーボードを否定する訳ではありませんが、この配列のキーボードの場合、人によってはボタンを無効にするのを推奨します。マジで。
プリントスクリーンの位置にあるなんて…
こんなのただのトラップです。
この操作になれるまで、プリントスクリーンを押したつもりがシャットダウンされてしまい、その度怒りによって伝説の戦士に目覚めそうになります。
このPowerとSleep、無効にすることが可能という事ですので、無効にしていきたいと思います。
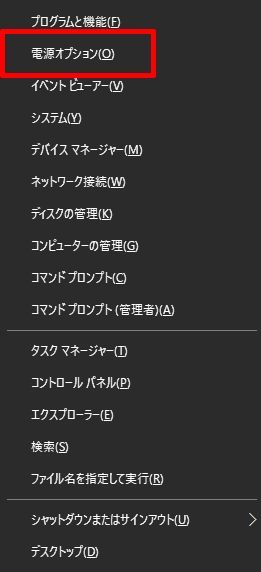
Windows10での無効方法は、コントロールパネルまずWindowsボタン+Xを押します。
その後に、電源オプションである、oを押します。

このoは、別にマウスでクリックしてもタップしても構いません。
Windows10で説明していますが、要は電源オプションに行ければいいです。
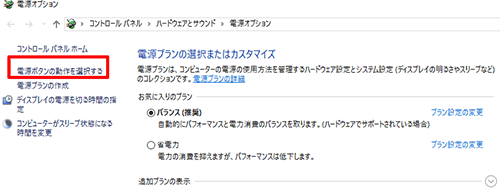
電源オプションから、"電源ボタンの動作を選択する"ボタンを押します。

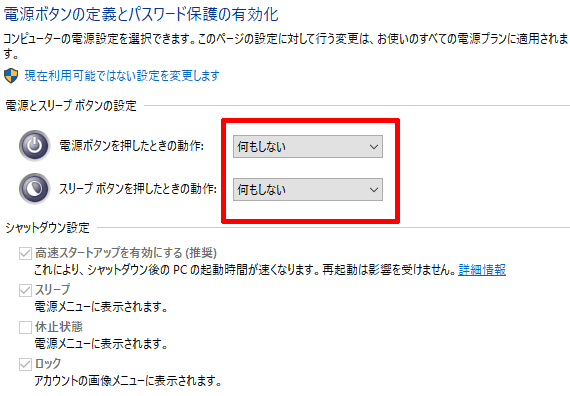
そうすると、"電源ボタンの定義とパスワード保護の有効化"という項目が出てきます。
電源とスリープボタンの設定のにある、
電源ボタンを押したときの動作:何もしない
スリープボタンを押したときの動作:何もしない
に設定すると、PowerとSleepボタンが無効になり、ボタンを押してもシャットダウン及びスリープが効かなくなります。

…デフォルトがこっちになっていれば…
私の怒りは、大切な仲間(ブログ投稿直前の記事)を爆破された怒りが収まらぬ中、いいだろう!!今度は木っ端微塵にしてやる!あの地球人のように!!と言われた時の心境と非常に酷似していました。

いや、私と同じこと思っている人、結構いると思いますよ?
キーボードによってはプリントスクリーンのキーが無かったりしますしね。
Windowsではデスクトップ画面でAlt+F4を押すと、シャットダウンの画面が表示されます。
Windows10だろうが8だろうが7だろうがXPだろうが、Alt+F4を押すと最終的にシャットダウンの画面が表示されます。
シャットダウンどころか、スリープするか?再起動するか?まで選ぶことができます。
むしろ、Windows8からシャットダウンの位置が変わりましたので、私はこのAlt+F4しか利用していません。
正直シャットダウンってどこから行くのか分かってないです。
私的には、Power/Sleepボタンはマジでいらない機能です。
いらないどころか、私には近所で歩いていると地雷が仕掛けられているレベルのトラップ。人生リセットです。
ホント勘弁なので、私と同じ状況になった方はこのトラップを解除しましょう。
ちなみに私は、デルのキーボードを愛用していましたので、デルのキーボードから変更された方はこのトラップに引っかかる可能性を否定できませんね…
※当サイトの一部記事にはPRが含まれます

お小遣いサイト効率化に役立つ便利な技のまとめページです。
私がつまずいた所や、便利だと思った機能を随時紹介させて頂きます。
尚、このページはPCの基礎知識についても網羅してしますので、色々と役に立つ記事もあるかも…です。
こちらの方法はプラグインを導入する必要が無く設定のみで変更する事が可能です♪
難しそうな感じがしますが、簡単に設定できて便利です♪
この方法ならパソコンでスマホサイトのクリックポイントを獲得する事が可能です♪広告利用においてはトラブルの元なので、スマホから行う事をおすすめします。
このページは、新しいものや問題を発見した場合、随時更新していきます。
まだまだコンテンツ不足ですが、今後よりよいお小遣いサイト効率化を発見次第、順次記事にしていきたいと思います♪
毎年学ぶ事があり、つまらない事でつまずいたりしますが、毎年問題なく乗り切れていますので…!!
※当サイトの一部記事にはPRが含まれます

ソフトバンクのiPadで強制解約になってしまった私のマヌケなお話を記事にしておこうと思います。
私が強制解約になってしまった理由は料金滞納です。
おいおい滞納とか、高校生の時に無理して携帯を契約した時以来だよ…
しかも強制解約になってしまうまで全く気づかず、時すでに遅しで解約料金を支払い、また新規に契約し直すハメになり、結構な出費となってしまった苦い思い出です。
折角ですので強制解約になってしまった理由、どの位で強制退会になるか?ソフトバンクでも明確な示唆はありませんでしたので、今回の私のケースを忘備録として、記事にしておこうと思います。
今回ソフトバンクのショップに行った事で判ったのが、ソフトバンクは三ヶ月料金を滞納し、4ヶ月目の料金が確定(約90日前後)した時に強制解約となります。
その時は4ヶ月目の料金に解約料金が含まれ、2年契約とかであれば偶然更新月…という事もありませんでしたので契約解除料として9500円(税込10260円)かかってしまいます。
ポイントの1つとして、ソフトバンクのみ、利用停止されたとしてもSMS(softbank.ne.jpやi.softbank.jp)と電話の受信のみ可能ということです。
ソフトバンクだけなんて親切設計…というメリットもありますが、私のように強制解約になるまで気づかないという、親切がゆえの落とし穴があります。
そもそも私は、強制解約時点でそこまでお金に困っている訳ではありませんでした。
というか、延滞させる気もなく、しっかりと料金を払っているとずっと思い込んでいました。
なのに今回強制解約になった理由は5つ、
という、結構な要素が重なって起こってしまいました。
これだけの状況が重なる事は少ないとは思いますが、これらのケースに当てはまる方はちょっとだけ警戒した方が良いです。
まず1つ目のiPadだという所、ソフトバンクのiPadには契約上、i.softbank.jpのキャリアメールが付与されますが、このメールがいつも利用するPCのメールから確認できる状態にはしていなかったんですね。
2つ目は、下の息子がメインで利用していた為、そのiPadをあまり確認していなかったという所で、頻繁に利用していたらメールを確認していたかもしれません。
これも非常に原因としては大きく、いつも利用していたら、左上にSoftbankの記載がないとかで気づけていたハズ…
3つ目はWifi環境下で、利用停止されたとしてもインターネットが繋がっていた事、子供が普通に使っていたので無警戒でしたね。
4つ目は明細に関して、私は個人事業主+サラリーマンで、このiPadは個人事業主用の楽天銀行の口座から引き落としていたのですが、出納帳作成の為、Excelを使って明細のcsvをコピペしたら自動で毎月の推移が出るよう自動化していたんですね。
今思えばこの4つ目が真因、iPadの料金なんていつも固定化されているから、てっきり引かれているものかと思い確認していませんでした。
そして最後の5つ目ですが、ソフトバンクのショップ定員さんに聞いた所、通常2ヶ月対応したら、親子契約を行っていた場合は親子ともども、つまりiPhoneの契約にiPadを子として登録していた場合利用停止されますので、その時点で気づいたとの事でした。
このiPadは単独での契約だった為、iPadのメールを見ないと気づかなかったという大きな原因の1つとなりました。
事に気づいた、回線の所にSoftbankって記載なかったっけ?っと思った時には遅く、解約状態になってしまったのはその為です。
今回の件で強制退会になってしまった損失は、解約料金と新規契約料金となります。
この時点(2018年8月)時点の情報ですが、解約料金が9500円(税込10260円)でしたね。
普通に料金を支払っていれば、9500円を支払う事はなかったんですね。
こんなちょっとした見落としでここまでの料金が必要となるとは…このミスはうっかりドメインを失効してしまった時を思い出します。
ちょっとしたオマケですが、これも稀なケースだという事で記事にしておきます。
このiPadが料金滞納で解約扱いとなってしまったのはもうしょうがないとして、こうやってサイトを構築する我が身としては、1つだけはキャリアの繋がっているiPadが欲しい所です。
出先での利用等を考えるとどうしても1つは欲しいので、そのまま新しいiPadを購入しました。
解約扱いとなってしまったiPadを再び登録してもよかったのですが、時期的なものもありましたし、新しいiPadを購入と新規契約がほぼイコールだったので、新しいiPadを購入しようとした瞬間、私が思った黒い考えは、新しく契約するならこの解約扱いされてしまったiPadの料金、払わなくてもいいんじゃない?という考えでした。
実際ほぼ家から外に出して利用していなかった事が今回の真因ですし、通信してないしいいかなぁ~と。
結果から言うと、新しい契約を行うときに審査があり、その審査が通らないので解約料金を払うしかなかったのですが、もしかするとそのまま別キャリアにしてしまったらよかったんじゃあ…
とか、よからぬ考えが頭をよぎりましたね。
こういった情報、各キャリアで共有のブラックリストに登録されてしまったりする可能性もありますし、イイ歳したおっさんのやる行動ではなかったのでしっかりと料金を払い新規契約しましたが、実際この後は訴訟問題となります。
裁判に負ければ弁護士さんを雇った費用なども請求されてしまうし、そもそも延滞した身分で勝てる訳ありませんので、ここいらで払った方が身の為です。
まあ故意にやったわけじゃなかったですけど、余計なお金を払うハメになりました。ある意味貴重な体験談でした。
原因を分析してみた所、落ち度は私にあるのですが、思わずショップの店員さんに文句を言いたくなりました。
…とこれが、お小遣いサイトでも良くある事ですので、なんとか踏みとどまる事ができました…
※当サイトの一部記事にはPRが含まれます
今回はお小遣いサイトとは直接関係ありませんが、データを管理する時非常に役立つ方法を、私が忘れないように忘備録としてまとめておきます。
最近勤務先が変わった事により、非常にExcelの使用度が高くなってきました。
正直…ですが、私はExcelを会社で利用するという事はほとんどなかったので、一部の関数、簡単なマクロ、基本的な操作方法位しか理解していませんでした。
いきなりグラフを作ったりとかの作業をメインに行う事になりましたので、操作に四苦八苦する始末。
例えばオートシェイプで線を書いて、イチイチ設定しなおすのは面倒です。
既定の線にしてしまってもそれまでですよね。
以前利用してきたAuto CADはプロパティーコピーというコマンドがあり、キーボードに"ma"と打ち込んだら、色や線等の情報をコピーして、他の色や線に適用する事ができたんですね。
その機能、Excelだとないのかと思っていましたが、普通にありましたのでご紹介です♪

…まあこの画面1つで事足りるのかもしれませんが、補足的に説明しておきます。
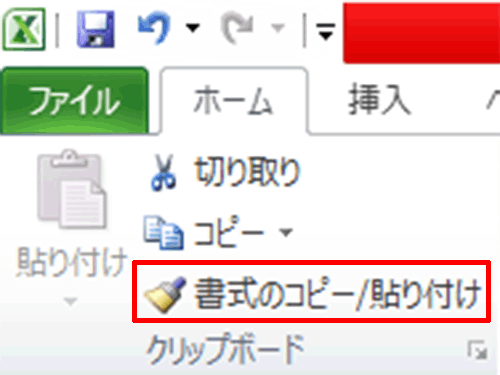
書式をコピーして貼り付ける方法はホームタブ一番左にある、"書式のコピー/貼り付け"から行う事ができます。
Excel2003では標準ツールバーの中央、2007や10では画像の位置にあります。
使い方は図形なりセルなりをクリックしてアクティブにしておき、書式のコピーを行うので1回クリック、その後に書式を変更したいセルなりデータなりをクリックすれば完了です♪
この方法だと1回しか貼り付けできないので、連続で貼り付けるのであれば、書式のコピーをダブルクリックすれば連続で貼り付けることができます♪

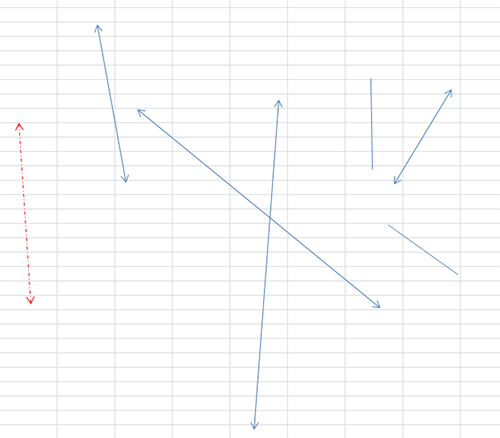
赤矢印に変えたい場合、書式のコピーをダブルクリックして、各矢印に貼り付けていけば簡単です♪
青矢印をグループ化してしまえば、一気に赤矢印に変える事も可能です♪
セルであればドラッグすれば一気に色や書式を変える事も可能です♪
…書いていて思いましたが、お小遣いサイトブログで使う事ってあんまりないですね…
これはもしかすると普通の機能なのかもしれませんが、私は知りませんでしたね…
F4は、直前の操作を繰り返す機能があり、先程の矢印で言えば、直前1回の操作(色を赤にする、もしくは線を一点鎖線にする)は矢印を選択してF4を押すだけでコピーする事が可能です♪
問題はと言えば、先程の矢印の場合、線を一点鎖線にする、色を赤にすると2回の操作が必要となってきますが、1回の操作で統一する場合は、線が2、3本であればF4でも十分に書式を貼り付けるという事が可能です。
…ホント私が知らなかっただけかもしれませんが、操作もF4だけですので、日々の作業に簡単に取り込む事ができます♪
さっき書いたけど、お小遣いサイトブログでこの操作を使う事はほとんどないと思います。
ないとは思いますが、AutoCADだけのコマンドかと思っていましたが、普通にあるんですね…
まあお小遣い帳をつけたり収支簿をつけたるするとき、こういった事もできると心の片隅に覚えておいていただければ幸いです。
私は確定申告の為、家でExcelを利用してますが、この機能は家でも使えるかもしれませんと思いました。
以上、私の忘備録でした…
※当サイトの一部記事にはPRが含まれます

ある日PCを立ち上げ、ネットサーフィンしようとしてGoogleにテキストを入力すると、キーボート入力に表示や変換が追いついてない…!!
なんて事になった時の為に作成した記事です。
OSはWindows10、2018年7月時点での対処法です。
やっぱ予想通り、何らかのアップデートがあったりすると、再びこの症状が出てきますので、頻繁に対処しないといけないのかもしれません…
私が利用していたのは通常の入力機能であるIMEパッドではなくGoogle IMEを利用していましたが、IMEパッドでもGoogle IMEが関係している所もあるので、合わせて掲載させて頂いています。
まず言っておくことは、Windows10においてキーボード入力に表示や変換が追いつかない場合の問題として、キーボードが悪かったりネット回線が悪かったり、ウイルスに感染してしまったりという問題ではなく、関係してくるのは、
の3つです。
私的にはまず、この方法を一番最初にやって欲しいですね。
IMEパッド、GoogleやMicrosoftは、アップデートによる更新が頻繁に起こるプログラムです。
結果何が競合し、何が問題でというのが特定しづらく、また自動更新の為ある日当然、文字変換が遅くなったりという問題が起こったりします。
IMEパッドはMicrosoftでは標準搭載、Google IMEはネットから簡単にダウンロード可能ですので消してしまったとしても復元は容易です。
Microsoft IMEとGoogle IMEは競合する可能性があり、一方を消去し再起動すると簡単に直ってしまう可能性があります。
再起動しないと直らないので気をつけて下さい。直らねぇじゃんと思ったら、再起動するの忘れてた…なんて事でドロ沼にハマる事、結構ありますので…
以前対処方法は完ぺきに書いたつもりでしたが、さすがWindows10と言いたくなる程、現在ではコロっと操作方法が変わっていましたので、一から書き直しデスヨ点
方法はもう、オーソドックスな手段でいきます。どうせまた変わるんだろ的にな懸念もありますので、
以前はコントロールパネルにIMEパッドの設定があったのですが、現在はなぜか"設定"という所から行くことになります。
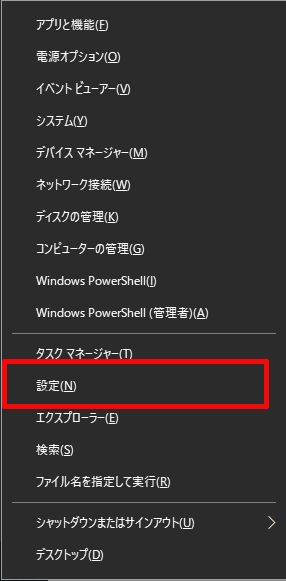
Windowsボタン+xを押すと、画面左下からメニューが表示されるので、そこから"設定"をクリックします。
ちなみにWindowsボタンというのはキーボードの

コレです。意外と使われないのかもしれませんが、様々なショートカットが用意されていて便利なボタンです♪

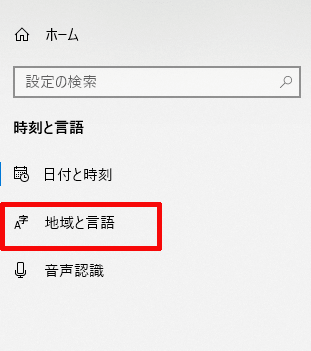
設定から、"時刻と言語"を選択します。

左サイドバーから、"地域と言語"を選択します。

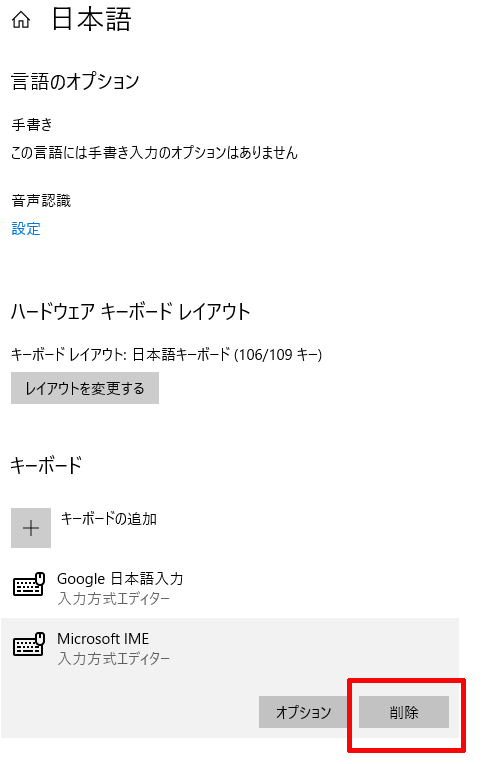
地域と言語ページの"日本語"をクリックするとオプションが出てきますので、"オプション"をクリックします。

ここでGoogle日本語入力とMicrosoft IMEがある場合、どちらかが競合している状態であると言えます。
私は今後Google日本語入力を利用していきますので、Microsoft IMEの方を消去しました。
ここで忘れていはいけないのが、その後の"再起動"です。再起動しないと文字入力は遅いままです。別にシャットダウンでもなんでもいいのですが、もう一度Windows10を立ち上げるという動作が必要です。
以前はGoogle IMEも予測変換についての変更ができたのですが、現在Microsoft IMEのみ予測変換のチェックを外すことができます。
Microsoft IMEをメインとして利用する場合、Google日本語入力を消しても直らない場合においては、予測変換のチェックを外すと文字入力のスピードが直る場合もあります。
"オプション"をクリックすると、Microsoft IMEのオプションに行くことができます。
一番下の詳細設定から"詳細設定を開く"をクリック。

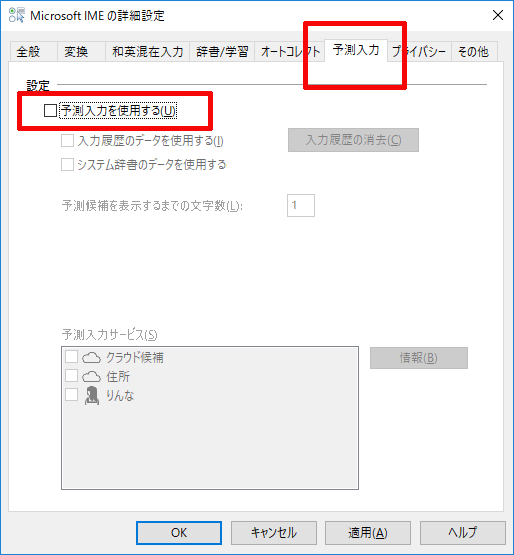
出てきたウィンドの中にあるタブ"予測入力"から、"予測入力を仕様する"のチェックを外します。

ここまでやれば、ほぼ間違いなく文字入力は早くなります。私が以前文字入力が遅くなったのは2018年4月、2018年7月にまた文字入力が遅くなった事から、結構この操作、文字入力が遅くなったらやらないといけないのかもしれませんね。
この記事を書いた当初は、下記IMEの競合を上位としていましたが、実際IMEの競合設定を行った後もたまに文字入力が遅くなってしまう…何故か?
この原因として、PCを長い間切らずにいる状態、すなわち一定期間再起動していない状態が原因の可能性が高いです。
例えば再起動せずに電源をスリープ状態にすること1ヶ月とか、再起動してクリーンアップする事でキャッシュがリセットされ、ただ再起動してないだけじゃん的な事でも直ったりします。
最近のGoogle等のブラウザはキャッシュを多用していますので、それが原因でデータを圧迫している可能性もありますので、ここでは詳細な紹介はしませんが、Cclener等のクリーンアップツールを利用してデータをリセットし、再起動。
この方法、結構直ったりすると思いますよ…もしかするとまず一番にこれを試すべきかもしれませんね。
私もそうなのですが、Windows XPの時と比べると、Windows10等は省電力モードというのが採用されていて、PCの電源が途中で切れたりする為、基本的に再起動やシャットダウンをする機会が少なくなっています。
その為使わないキャッシュが貯まり、メモリを圧迫し、それがテキスト入力のスピードに関わってくる場合…というか、結構関わってきます。
この症状、PCでブログを書くに当たって面倒くさくなり挫折する要因となるレベルですので、しっかりと詳細記事を書き上げました。
この症状に気づいたのは水曜日位で、仕事もある事から放置していましたが、土曜日に対象を行ってからのキーボードの爽快さと言ったらなかったですね♪
変換が遅いと何が困るかって、誤字脱字が非常に多くなってもう一度書き直し⇒また入力が遅く誤字脱字⇒もう一度書き直しのサイクルになってしまい、非常にイライラしてきます。

このサイトでちょこちょこ言っていますが、基本的に私の器は小さいです。
こんな事で変換⇒書き直しなんてやってると、器の小さい私はすぐ嫌になってしまいます。結果チェックが甘くなって誤字脱字を残したまま情報発信してしまいそうになります。

私の器のイメージ図ですが、こんな感じです。
ですが快適さというのはブログ作成に必要なものです、ネットサーフィンにおいてもこれは非常に重要、正直スマホで文字入力するよりPCで入力した方が楽じゃないですか?
持ち運びできる優位性には霞む所ですが、PCの性能が追いつかなくなったとか、PCの故障とかじゃなくて簡単に直るという事が言いたかったです。
冒頭に記載していますが、別にキーボードが故障したわけでもなく、ネット回線に問題があったからでも、ウイスルに感染してしまった訳でもありません。
ちなみに私、PCを使ってからすぐにGoogle IMEを導入してIMEパッドを消していませんでしたが、すぐにはこの症状にはならなかったです。むしろWindows10の更新プログラムがインストールされた時等、ちょっとしたきっかけで文字変換や表示が遅くなってしまうのではないかと思います。
入力が遅くなったなぁという時にこの記事を思い出して頂ければ幸いです♪
IMEパッドを入れてないよという方、もしかするとただ再起動するだけで直ってしまうかもしれませんよ…!!
※当サイトの一部記事にはPRが含まれます

私はハッキリと言いますが、iPhone/iPadを利用している時、iOSの最新バージョンが出た時の通知、非常にウザいと感じています。
アップデートが必要なのは分かりますが、毎日のようにアップデートが現れるエンカウント率の高さはまるで、ロマサガのカクラム砂漠?(だったか)、ドラクエ3のおうごんの爪を取った後、クソ強い雑魚が立て続けに出てくる新桃太郎伝説、まるでそれを彷彿とさせるようです。

なにが面倒くさいって、
・Wifi接続が必要
・充電が(40~50%)
とかの条件があるのに、毎日エンカウントするこのアップデート通知。
後でっていう機能もあるのに、毎日聞いてくるまるで呪いのような状態。
正直致命的な欠陥でもない限り、夜間でも面倒くさいです。
まあ自己責任の話ですが、今後脱獄とか考えるのであれば、アップデートするとすぐに元に戻すことができなくなりますので、そこにも問題が出てきますね。
このもどかしい現象をどう表現するか…?色々考えた結果、単純にウザいという言葉が適切ではないかと思います。
今回の記事はそのウザいiOSのアップデート通知を止める方法について説明します。
その前に、止めるという事はどういう事か?という注意点だけ見ておいて下さい。
iOSはWindowsと比較すると、ウイルスに感染する可能性は低いと言われていますが、可能性は0ではないです。
今後個人情報を取得するウィルス等が作られ、世界で蔓延したとして、Apple側は対策を行ってくれます。
その対策を行ったものが、アップデート後のiOSだという事です。
要するにApple側がいくらウイルス対策を行ったとしても、私たちユーザーがアップデートをしない限り、対策が適応されないのです。
その対策を行った最新の情報に保つというのが、アップデートが必要な1つの理由です。
ですのでアップデートの通知がウザいと感じても、いつかどこかでアップデートの事を思い出してアップデートを行わなければならない。
これだけは覚えておいてください。
私個人としては、iOS12.0.0が12.0.1、こういった新しいバーションのOSがアップデートするならば、12.0.0で致命的な欠陥があり、それを修正している可能性がありますので、アップデートした方が良いです。
ただ12.1.3が12.1.4とかになったとて…何が違うの?という時はアップデートしなくてもいいんじゃないかと思います。
…まあ、Appleの更新内容を把握した方が良いですが、私個人のイメージ的にはそう思っています。
例えばですが、今後iPhoneに全く新しい機能が登場としたとして、その機能が使えるようになるのはアップデートの後になります。
つまりいくらいいiPhoneでも、ソフトウェアのバージョンが古い場合利用できないという可能性もあります。
こちらは対応しているかどうか?の問題。
あまり見かける事のないケースかと思いますが、以前私がしつこくiPhone3GSを使い倒していた事、ついにiOSのバージョンに限界がきてしまい、アプリをインストールできなくなったことがあります。
アップデート通知を止めた場合、何か新しい画期的なサービスが出たとして、利用できないのはアップデートしていない為という事も考えられますので、そちらも重ねて覚えておいてください。
例えばですが、当サイトで取り扱っているお小遣いサイトのコンテンツについては、動作環境がiOS7.1.2以降とかです。
2018年10月現在、12.0.1とかが最新バージョンですので、逆に7.1.2とかで利用する方が難しい状況です。
ですので、ホント最新のiOS機能を必要としない場合、既存のサービスを利用する場合推奨環境はほぼ関係ないと思ってください。
それでは、通知を止める方法…なのですが、現時点ではこの方法であっても、一時的にしか通知を止める事はできません。
なんでそんなにインストールしたいの?って思いますが、仕様的に完全停止するのは難しいです。
1.設定をタップ
2.一般をタップ
3.ストレージとiCloudの使用状況をタップ
4.ストレージ管理をタップ
5.出てきたiOS〇〇を消去
1.設定をタップします。

2.設定内にある、一般をタップします。

3.一般の中にある"ストレージとiCloudの使用状況"をタップします。

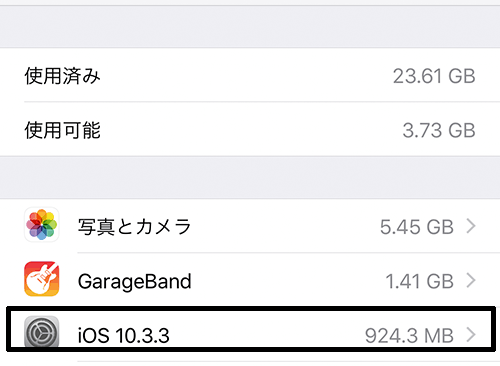
4.ストレージ管理をタップして、中を表示させます。
正直ここ、ストレージ状況、つまりiPhone/iPadの中に入っているデータ状況を表示させる為、若干時間がかかりますが我慢です。

5.出てきたiOS〇〇を消去します。

色々と調べたところ、この通知は新しいiOSがダウンロードされる事によって通知が行われるという事。
つまりiOSが自動的にダウンロードされてしまうとまた通知が再開されてしまうという事です。
よって1日経過した場合、この通知が再び復活してしまう可能性があります。
制約の中に、Wifiに接続されている、あるいは充電が4~50%ないとダウンロードできないという制約があるので、その辺りを制御できればあるいは完全停止に近づくのではないかと思います。
まあ夜間は電源を切ったらいいのですが、そんな面倒な事、誰もやらないでしょうね…
以上、今回私の検証も中途半端な感じがしますが、iOSのアップデート通知を止める方法を紹介しました。
※当サイトの一部記事にはPRが含まれます

iPadの充電が残り10%という警告が出て、ああ充電しなきゃと思いケーブルを挿す時、何か違和感がして充電ケーブルが刺さらない…
どうしよう…故障か?折角買ったiPadが…!!
修理に出すにしろ料金がかかるし、なにより修理に出している期間iPadが利用できない…!!
となってしまった私の、iPadに充電ケーブルが刺さらない原因とその対処方法についての記事です。
iPadならまだしも、iPhoneでこうなってしまったら困りますよね。
原因は異物の混入、私の場合は充電ケーブルのプラグの破片が詰まっていました。
対処方法は電源を切り、つまようじでほじくるでほぼ解決、だが私のiPadは…お店に相談となりました…
iPadの充電ケーブルが刺さらない場合の原因というのは、色々ネットで調べた所、充電ポートの穴に異物が挟まっていて、つまようじや串等で除去するという方法が一般的です。
ショートしたらiPadがただの箱になってしまうので、爪楊枝等の絶縁体のもので根気よく取り除く必要があります。
が、今回私が充電しているケーブル、何か違和感があったんですよね…
もう1つのiPadだと逆に充電ケーブルを刺しても固定されず、なんかグラグラだったんですよね…
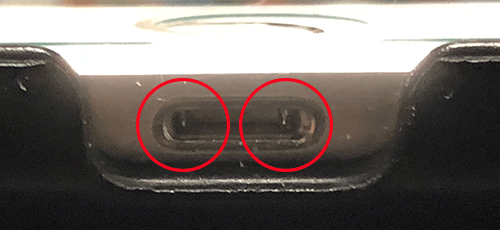
で、2つのiPadの差込口を比べてみると…
※問題のないiPad

iPhone Xの画質いいですね~汚いですね~iPadが。
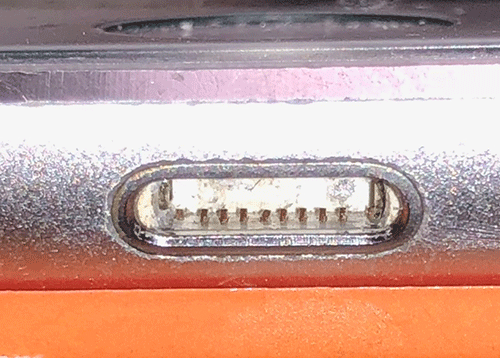
まあそれは置いといて、問題のiPadですが…

なんかこの金具おかしくない?絶対に刺さる訳ないよね?
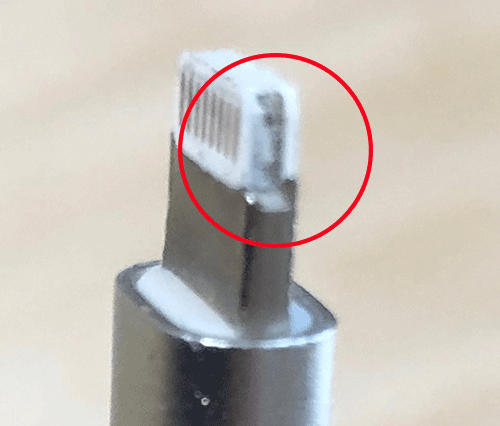
そして充電ケーブルをよく見てみると…

両サイドが削れている…!!
…なるほど、これが原因のようですね。このケーブル、Apple純正じゃないんですよね。
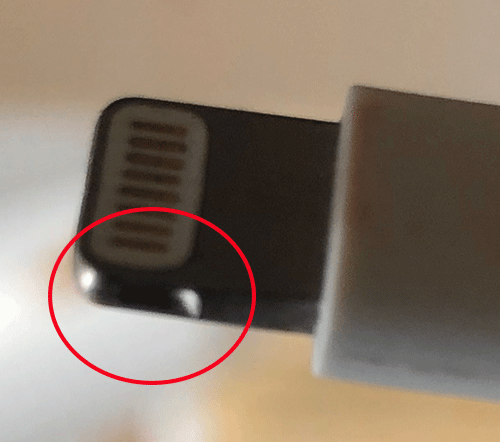
ちなみにApple純正のケーブルはしっかりと対策がされており、ケーブルの両サイドが金属製になっています。

まあこのケーブルのカスが詰まったと考えるのが妥当でしょう。
カスが詰まり、ケーブル内部の金具を押し出してしまったのか…?
つまようじを使い、プラグ付近を念入りにほじくる事20分以上、まあ問題が解決する訳ないですよね。
何らかの問題で金具が飛び出している為、この金具をどうにかしまいといけませんが…
精密ドライバーでやってみようと思いましたが、ショートが怖い為挑戦する気にはなれませんでした。
自作PC等で内部をいじった事がある方なら分かるはず、ショートすると本当に一瞬でPCがただの箱になってしまうという怖さを…
という訳で、私的にはこれはもう修理行きだと判断し、修理をお願いする事にします。
料金や期間など、追ってこの記事に追記していきたいと思います。
私はこれまで、あんまり純正ケーブルにこだわっていなかったんですね。
iPhoneの充電ケーブル、意外に高いじゃないですか。
そしてすぐ先っぽが壊れるじゃないですか。こんな風に…

なので差し込み口に関しては完全に盲点でした。
まあ大体はつまようじでホコリを除去すれば直りますので、私のケースは特殊なケースという事で紹介させて頂きました。
まあケーブルが高いのですが、餅は餅屋、iPhoneケーブルはApple製品でって事ですね。