
お小遣いサイトの危険性を検証!!小遣い稼ぎ » パソコン関係雑記事 »
※当サイトの一部記事にはPRが含まれます
ふとした時にやってしまいがちなウィンドウを画面外にとばしてしまうという事。
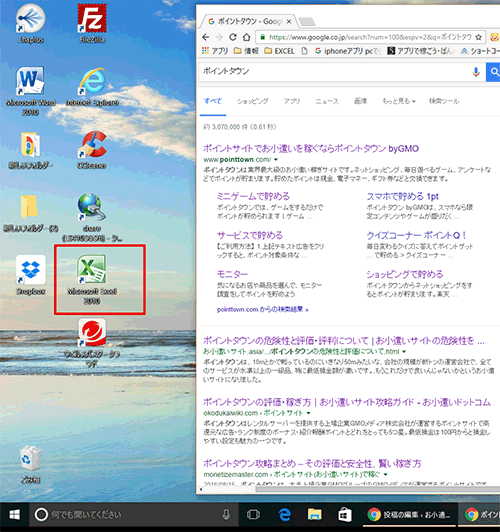
例えばインターネット開いた状態でエクセルを開きたい時、アイコンをクリックしたい時にうっかりウィンドウを適当な所に置いた時、思わず画面外に置いてしまったりする事があります。
よくあるのがタスクバーに隠れてウィンドウをクリックする事ができなくなってしまうという状態。
どうする俺…?
画面外にうっかりウィンドウを置いてしまうという事、滅多にやる事ではないのですが、滅多にやらないだけに対処法をいつも忘れてしまいがちです。
ですので忘備録として、ウィンドウをキーボードで操作し、画面外から再び画面の中へ戻す方法を画像つきで説明していきたいと思います。
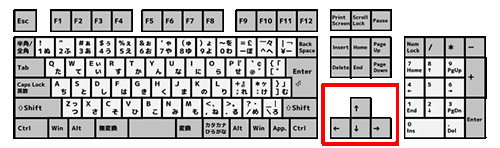
解決方法は先に記載しておきますが、Alt+Tabで画面外に移動してしまったウィンドウに切り替え、Alt+Spaceキーを押し、M(移動を選択)、キーボードの↑(十字キー)で画面内に救助する操作になります。
私がよくやってしまうのはこういった事例です。
インターネットを開いている際、エクセルでもなんでもですが、何かソフトを開きたい時がありますよね。
その時にアイコンをクリックしたいだけですので、ウィンドウを閉じるよりも縮めてアイコンをクリックしようとします。

この操作が何度も何度も繰り返されると、面倒になってウィンドウを適当に置いてしまいます。
その時の適当さ加減で、ウィンドウをタスクバーの下に置いてしまいました…!!

クリックできねぇ…!!
というのが、私のよくやってしまう状態です。
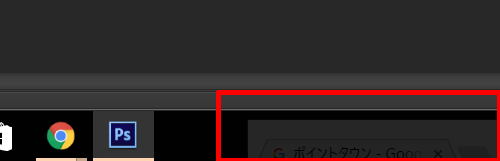
解決策としては、まずAlt+タブをクリックします。
クリック後は、タブを離して下さい。

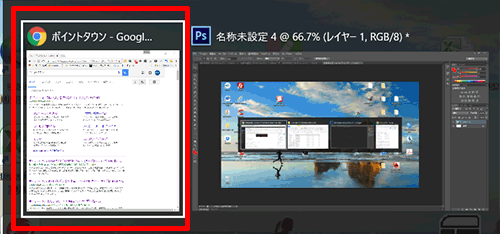
そうすると、現在開いているものが表示されますので、画面外にいってしまったものを選択します。
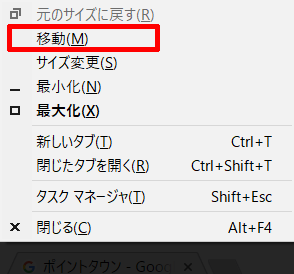
選択した状態で、Alt+Spaceキーを押します。

そうするとコマンドが表示されるので、M(移動)を押します。
その状態であれば、十字キー(↑↓←→)で、ウィンドウが移動します。

こうやってレスキューする事で、画面外のウィンドを元に戻す事ができます♪
この操作、覚えておかないと例えば、インターネットを利用できない環境においてはかなり致命的です。
自動車業界とか、ネットが使えない環境もあったりするんですよね…
分からなかった場合、誰かに聞くか、調べるしかないんですが、これがまたやりにくいんですよね…
操作的には簡単なのですが、毎日やってしまうような事ではなく、半年~1年に1回位の頻度でやってしまうので、イチイチ操作を忘れてしまいます。
タイトルにWindows10とありますが、8でも7でも可能ですので、操作に困ったら参考頂ければ幸いです♪
※当サイトの一部記事にはPRが含まれます
※2014年6月に起こった事です。
Windows8、2013年製のBTOパソコンで起こった事です。
今回はまたまた会社のPCの不具合について記事を書いていきます。
ホント多いよなぁ…私が直すんだよね…
会社のPCはBTOで、起動する度にピッとビープ音が鳴るものでした。
ビープ音とは電子機器が通知の為発する音で、パソコンなら立ち上げるときにピッと音が鳴るやる、ハードディスクやCPUが正しく動いていればピッとなるのが普通。
今回はこのビープ音がおかしく
ピーーー、ピッ、ピッ、ピッっと鳴り、パソコン自体が立ち上がらないという事態に陥ってしまいました。
長1、短×3という症状で、これはグラフィックボードの異常を示すという事です。
厳密に言えばAMIというBIOSであれば、長1、短×3はグラフィックボードの異常という事になります。
グラフィックボードとは…
変えるしかないのか?これでは理不尽な社長の怒りが私に降り注いでしまう…
それだけは勘弁ですので、結局パソコンを開いてグラフィックボードを抜き差し。
これで治ってくれ…!!
…
…
…
治りました!!よかった~![]()
グラフィックボードって何?
という方もいらっしゃるかと思います。
グラフィックボードは、こんな形のものです。
どこがポイントかというと赤枠の部分です。
赤枠右側にある、ディスプレイのケーブルを差し込むDVI(Dsub・HDMIだったりする)口がついているものです。
ディスプレイの差し込み口は、マザーボードにも付属していますが、上記画像の通りグラフィックボードはかなりいかつい感じですので、PCの蓋を開けてみると一発で分かるハズです。
そして注意点ですが、注意点としては3つあります。
の3つです。
今後絶対とは言いませんが、ディスプレイの差込口は当然ですが、パソコンの外部にないと抜き差しできませんので、付近にネジで固定されている事があります。
ですのでまずプラスドライバー
次に静電気ですが、これは何年経っても問題は解決しないと思いますので注意が必要です。
パソコン内部の機器は非常にデリケートです。
生後半年の子供が1時間おきに夜泣きをして、朝起きて上の子供の弁当を作る機嫌の悪い嫁のようにデリケートです。
ですので静電気はパソコンの大敵、もし静電気でパチっとなると、一撃でパソコンが壊れてしまう可能性があります。
これは対策として、パソコン内部に手を触れる前に金属のものを触り、放電するという事です。
…まあ冬場位しか気にしてませんけど…
最後に、グラフィックボードは、先程の画像でも分かるように大きなファンがついて、カッコイイ感じではないでしょうか?
あんまりよく知らないネタで申し訳ないですが、同じ素材という前提であれば、エヴァンゲリオンよりもズゴックの方が丈夫そうじゃないでしょうか?
要するに、精密なものですので壊れやすいという事です。
特に差込口付近や、マザーボードに接続する部分は抜き差しが絡みますので、やさしく接してあげましょう♪
PCのビープ音が長×1、短×3であった場合、グラフィックボードを抜き差ししてみましょう。
グラフィックボードの異常という事ですので、グラフィックボードに関連します。
抜き差ししても治らない場合、ファンの埃を払って、再度抜き差し。それでも治らない場合は…
もう諦めるしかないようです![]()
古いPCではわりとよくあった事ですが、Windows8になってもあるんですね…
ファミコンだって昔はフーフーしていましたが、スーパーファミコンになるとフーフーもほぼ必要無くなったと思います。
この問題はファミコンのカセットをフーフーする事に似ていますね♪
同じ症状が現れた方がいれば、少しでも参考になるかなと思い、今回の記事を作成しました♪
※当サイトの一部記事にはPRが含まれます
パソコンでスマホサイトって、普通には見れないですよね?
お小遣いサイトではパソコンではパソコン表示、スマホではスマホ表示されます。
表示されるだけなら良いのですが、スマホ版独自のクリックポイントなんかがあったりして、いちいちスマホで利用するのって面倒臭い場合があります。
そこで、パソコンでスマホサイトを閲覧できないか?という話になってくる訳です。
逆にスマホだけでパソコン版も利用できないか?タブレットでは可能なのか?等、色々環境によってニーズは変わってきます。
実際、パソコンでスマホサイトを見る方法は沢山あります。
コンテンツ的にはどんどん増やしていこうと思っています♪
ユーザーエージェントとは、ご自身が何の端末を利用してネットを見ているかという情報です。
iPhone6s Plus / iOS9.0.2であれば文字列は、
Mozilla/5.0 (iPhone; CPU iPhone OS 9_0_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13A452 Safari/601.1
になります。
結構細かく、iPhoneならIOSごとに分かれていたりします。
お小遣いサイトにアクセスした時、この文字列でパソコン/スマホ/タブレット/iOSのバージョン等を、お小遣いサイト側は判断しています。
要はユーザーエージェントを変更して、パソコンから見ているという状態をスマホから見ているという状態に変更する事が
パソコンでスマホサイトを閲覧するという事につながります♪
当ブログで現在紹介しているのは
です。
私はGoogle Chromeをメインのブラウザにしていますので、Google Chromeを主に利用しています♪
Google Chromeインストールとユーザーエージェント変更方法
実際、ユーザーエージェントを変更しても良いのか?という事についてですが、これは一概に良いとは言えないかもです。
いわゆるグレーゾーンな所もあります。
私自身、こうやって当サイトでもご紹介していて、現状ならば当サイトも結構人目に触れる状態です。
その状態においてお小遣いサイト運営会社から指摘を受けた事はありませんので現段階では大丈夫です♪
個人的見解ですが、お小遣いサイト運営会社も広告を見てもらわない事には利益が上がりません。
私も普段は記事を書くという事が多いのでお小遣いサイト利用はパソコンからがメインです。
スマホはパソコンに座れない時に利用しています。
ですのでPC版のサイトをみることの方が圧倒的に多いので、スマホアプリ等の広告については少し無頓着な所があります。
クリックポイントの本来の目的は、運営会社目線からすると広告を見てもらいたいという事だと思います。
ですのでPCでスマホサイトを閲覧して、こんな案件があるんだ…!!という感じになる可能性も捨てきれません。
クリックポイントが0.1円で、アプリインストールで100円の案件がある場合、お小遣いサイトのマージンが50%だったら100円分の予算があるハズです。
0.1円であるなら1000回クリックするまでに1人でもご登録頂ければ…という感じでしょう。

広告を出している広告主からしても、宣伝になり広告を利用してくれるのであれば文句はないでしょう。
上の画像は広告リンクでもなんでもありませんが、宣伝にはなっていますよね♪
むしろお小遣いサイトに広告を出し、100回クリックしているのに1回も広告利用して貰えない事の方が問題でしょう。
ユーザーエージェントを変更してスマホサイトを閲覧するよりもむしろ、自動化ツールで100回広告表示される事の方が、広告主にとってはブチギレポイントでしょう。
であるならとにかく興味を持ってくれるという目的の方が予算よりも優先されると思いますので、PCでスマホサイトを閲覧しても問題はないのかと判断しています。

ユーザーエージェントの変更は各デバイスによって方法は異なるが、全て1つの端末で利用する事が可能になる役立つ裏技です♪
お小遣いサイトと時間短縮は密接な関係にあるので利用をオススメします。
モッピーなんか、とてもユーザーエージェントの恩恵を受けるお小遣いサイトです♪
※当サイトの一部記事にはPRが含まれます
前回、Google ChromeでPCからスマホサイトを閲覧する方法を紹介しましたが、IE9以降であれば普段良く使われている、
 (インターネットエクスプローラー)でもスマホサイトを閲覧可能です。
(インターネットエクスプローラー)でもスマホサイトを閲覧可能です。
IE9は、Windows7のパソコンであれば利用可能です。
大抵は、Windwos Updateで最新の状態になっていると思います。
ただこのIEでスマホサイトを見る方法、バージョンがアップデートする度に少しずつ難しくなってきています。
ですので正直、Google Chromeでスマホサイトを閲覧するほうが断然早いです。
IEのバージョンの確認方法は、 をクリックして、上部メニューのヘルプ→バージョン情報から確認できます。
をクリックして、上部メニューのヘルプ→バージョン情報から確認できます。
確認して、IEのバージョンが9以降であればIEでスマホサイトの閲覧が可能です。
Windows7の方でIEのバージョンが7や8の場合は、マイクロソフトの更新ページからダウンロードします。
以下は、IE9以降の方に向けた記事となります。
まず、IEを開いた状態でキーボードのF12を押します。
又は、ツール→開発者ツールを選択します。
そうすると、開発者メニューがページ下部かもしくは別窓で表示されます。
開発者ツールのメニューツール→ユーザーエージェント文字列の変更→カスタムをクリックします。
そうすると
※クリックで拡大できます
このようなメニューが表示されます。
ここのフレンドリ名とユーザーエージェント文字列追加します。
フレンドリ名(適当でも可)iPhoneにします。
ユーザーエージェント文字列に※コピーして下さい
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0_1 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A525 Safari/8536.25
を入力します。
この文字列は、iphone os 6.0.1でネットを見ますよという事です。
入力後、追加→設定と押して、完了します。
先程の、ツール→ユーザーエージェント文字列の変更に先程追加した、iphoneが追加されています。
iphoneを選択して、例えばげん玉に行くとスマホ表示されます。
以上が、IEでスマホサイトを閲覧する方法です。
スマホサイトの解除は、ツール→ユーザーエージェント文字列の変更→既定をクリックすることで可能です。
IEのブラウザがIE11の場合、おそらくはWindows8及びWindows8.1を利用の方の場合です。
これがですね…私の知識不足か、ユーザーエージェントを保存できないんですよね…
途中で止まるし…、もうちょっと勉強しないと不具合多すぎです。
できる事はできますが、Google Chromeでやった方が絶対良いですし、まだまだ検証が必要な部分です。
まず、F12を押し、開発者ツールを押すところは一緒です。
バージョンアップで位置が変わりましたが、エミュレーションという所にあります。
ここからメニューが少し違ってきます。
※クリックで拡大できます。
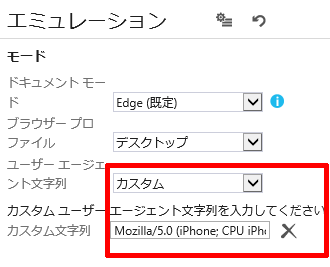
左サイドバーの一番下、エミュレーションを選択します。

ユーザーエージェント文字列をカスタムに変更後、iPhone等のユーザーエージェント文字列、私が利用したのはiPhone6 Plusである
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12A366 Safari/600.1.4
をコピペして貼り付けました。
この画面を開いたままでieでお小遣いサイトを開くとスマホ表示されます。
ゲームを利用しようとしたら止まったりと、私のレベルではまだまだ実用には至りません。
IE12(Microsoft Edge)もIE11と同様の方法でスマホ表示する事が可能です。
手順としてはF12(開発者ツール)→エミュレーション→カスタムを選択し、ユーザーエージェント文字列に、
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12A366 Safari/600.1.4
をコピペして貼り付けます。
こちらなユーザーエージェントをある程度固定できますので、げん玉等のお小遣いサイトを使う事が可能です。
ですが正直、Google Chromeの方が使い勝手が良いですね…
当初画像をはさみ、ガチガチにしてみようかと思いましたが、私の環境では(IE10では)簡単に変更可能でしたのでシンプルな説明にしてみました。
いつも使っているブラウザがIEであれば、PCの為にもあまり他のブラウザをインストールしたくありませんよね♪
この方法なら、スマホ版のお小遣いサイトも利用できます。
もう1年半年以上、ユーザーエージェントを変更してお小遣いサイトを利用していますが、一向に注意などは来ませんので、大丈夫ですと体当たりで言える方法です♪
逆にIE11以降は、まっすぐGoogle Chromeでスマホサイトを閲覧の方が早いです。
※当サイトの一部記事にはPRが含まれます
iPhone/iPadを利用している際、PCでもよくある事ですが、"固まる"という症状が出る事はありませんか?
私もよくお小遣いアプリを利用している際、Now Loading…から永遠のLoadingになってしまう事が稀にあります。
私はそうなった場合、iPhone/iPadの電源を切って再び起動するという方法を昔はとっていました。
これってPCで例えると、固まって動かなくなったらパソコンの電源をブチ切りしているような状態です。
タスクマネージャーからプロセスを強制終了みたいな、もっと簡単な方法がないかと探していましたが、非常に簡単にアプリを停止させる事が可能でした♪
今回の検証はiOS9.2で行い、念の為iPhone6と嫁のiPhone6、そしてiPad mini及びiPad Proで検証を行いましたが、全てこの動作でアプリを終了させる事ができました。
言葉だけで言うと、ホームボタンを2回押し、起動中のアプリが表示されたら終了したいアプリを上にスワイプするだけです。
…言葉だけで言うと一文で終わってしまいますので、画像で説明します。
アプリが固まってしまった場合、一度ホーム画面へ戻ります。
そして本体のホームボタンを2回ぽんぽんと押すと、起動しているアプリがズラズラっと出てきます。
そして固まってしまったアプリを上にスワイプすると、そのアプリが消えていきます♪
オイオイ俺は毎回電源落としてた原始人だよ…!!と思ってしまう位、あっさりとアプリを強制終了させる事ができました♪
知らないって恐ろしい…
こんな簡単にできていたのに、いちいち電源を落としてまた起動していたなんて…
お小遣いアプリだけでなくアプリを利用するにあたって、固まって動かなくなってしまう時がよくあります。
そんなときはホーム画面に戻り、ホームボタンを2回押し、起動しているアプリを表示させ上にスワイプしましょう!!
私の二の舞になる方…いるのか?って感じですが非常に便利ですので、是非お試し下さい♪
※当サイトの一部記事にはPRが含まれます
今回は私の利用しているテンプレート、Unlimited Template「THE WORLD」について記事を書きたいと思います。
このUnlimited Template「THE WORLD」は最初に言っておきますが有料のテンプレートです。
そして結構なお値段、20000円(税込)です。
購入するには"覚悟"と、販売会社である株式会社ミスリルについての"信頼"が必要な値段です。
社名を聞いた瞬間私の脳内はFF2でした。
そしてテンプレートの名称を知った時、私の脳内はディオでした。
そもそも私は、ネットで稼ぐ事を目的とした時に、右も左も分からない不思議の国のアリス状態でした。
闇雲に勉強…というのも悪くはなかったのですが、その当時私の状況はかなり切羽詰った状態でしたので、あまり時間がありませんでした。
これまで培ってきたネットサーフィンの力を発揮して、辿り着いたのが情報商材の存在。
正直言って、かなり怪しげだと思いました(笑)
その怪しさを払しょくする為に再びネットの海へ…払しょくするのに2週間位はダイビングしました♪
そうして購入した情報商材が「Unlimited Affiriate]という商材で、これも24800円(税込)という大金でした。
昔はもうちょっと安かった気がしますが、増税で値段を上げるとか…書いてあったと思います。
商材には購入者通信がついていて、新しいテンプレートとして配付されたのがUnlimited Template「THE WORLD」のひな形、当サイト開設当初はそのテンプレートを利用していました。
その教材で私はネットで稼ぐ事を学んでいて、そしてお小遣いサイトで少しずつ結果が出始めていた為、株式会社ミスリルに対する"信頼"が生まれていて、 当サイトのテンプレートをUnlimited Template「THE WORLD」に変えて、現在に至ります♪
たまたま…だったのかもしれませんが、当サイトはテンプレートを変えて少し経つと劇的にアクセスが伸び、検索順位も上昇しました♪
このテンプレートに限らずだが、テンプレートだけでここまでの効果はないと思います。
だって以前使ってたのもひな形だったし…
効果があるかどうか?と言うと自分の経験上、"ある程度"はあるのだと思います。
これまでにWordPressを利用した事がある方であれば、誰でも簡単に利用できると思います。
もの凄い親切なマニュアルがありますので、とても楽に設定する事ができました。
ただしこの状態は私の状態で、既にWordPressでブログ作成した経験があって、レンタルサーバーを借りてドメインも取得して、サイト運営をある程度経験しておいての話です。
いきなりお小遣いサイト紹介ブログを作ろう!!で私の初期段階のように知識が無かった場合、レンタルサーバーを借りる+ドメイン取得+WordPressのインストール+Unlimited Template「THE WORLD」を利用
は結構ハードルが高いと思います。
私は先ほどの情報商材である程度勉強していましたが、 レンタルサーバーを借り、ドメイン取得はネットで調べては難しかっただろうなぁと今では思います。
このUnlimited Template「THE WORLD」は、紹介されているサイトも、その方経由で購入すると得られる特典も豊富です。
特典が欲しい方は私のサイトからではなく、別のサイトから購入した方がお得です♪
私の言える事は、私自身ではそもそも最初購入した「Unlimited Affiliate」の特典も使い切れませんでしたし、Unlimited Template「THE WORLD」に至っては紹介サイトの特典を受け取りませんでした。
特典を否定する訳ではありませんが、特典を活用するよりかは早くサイトを作って記事を書いた方が断然良いと思います。
株式会社ミスリルの購入特典は別です。
ショートコードマネージャーとか、とても便利です♪
2015年5月16日(土)の21時に、追加テンプレートの販売が決定しています。
モバイルフレンドリーという言葉、ご存じでしょうか?
詳しくは検索を!!ですが、略するとスマホ対応(レスポンシブ対応)していればスマホからの閲覧で検索順位が上がるというものです。
当サイトのテンプレート、Unlimited Template「THE WORLD」でもモバイルフレンドリー対応していますが、カッコいいデザインの新しいテンプレートを販売するとの事です。
私的には当サイトもちょっと前にテンプレ変更したばかりですが、追加テンプレートを購入し、そちらを当サイトに反映させていこうと思っています。
こちらも有料ですので、ハードルはより高くなります。
追加テンプレートの価格は未定ですが、20000円+追加テンプレートの代金に加え、一から始めるのであればドメイン取得代金(毎年)にレンタルサーバーを借りる費用(毎年)がかかる事になります。
が、ここまでハードルが高い場合、そう利用される方もいないという事で、同じ土俵で戦う方が少なくなる事を意味し、SEO的には有利に働くと思います♪
このテンプレートに限らず、有料のものはネットで稼ぐという事に対しての覚悟と、決して私の記事だけでなく、信頼の上で購入して下さい。
何度も言いますが20000円ですので、多くの方が痛いと思うほどの値段です。
株式会社ミスリルの商品について、私はとても良いと思いますが、色々情報を得た上で納得のいく形で利用して下さい。
私も登録していますが、公式メルマガとサイトも存在します。
他にも検索すると、色々な情報が出てきますので色々調べてみて下さいね♪
このテンプレート、お小遣いサイト系で利用している方はとても少ないと思います。
カエテンジョイという無料ブログ用有料テンプレートはよく利用されている方を見ますが、このテンプレートを利用されている方って1~2名の方しか見かけた事がありません。
で、追加テンプレートの存在ですので、かなりのオンリーワン(私も入る予定ですが)になると思います♪
ということは被らないという事でもあります。
そういった意味では現在非常におすすめできます♪
※当サイトの一部記事にはPRが含まれます
Google Chromeにブラウザを変更する際、従来のユーザーからしてまず大きな欠点となるのが、Google Chromeは初期設定ではGoogleがトップページの初期設定であるという事ではないかと思います。
私は結構前からYahoo離れしていたので特に問題がありませんでしたが、最近嫁がGoogle Chromeを中々使ってくれないと言う事に気づき、「何でなの?」と聞くと、「Yahooがトップページにないから」という答えが返ってきました。
…そりゃ気付かなかったなぁ。じゃあ私はもうGoogle Chrome意外はあんまり使わないだろうと思ってタスクバーからIEを消去してしまった事は、嫁にとってさぞや嫌がらせになっていただろう…
これで我が家のおかずが一品増える事を期待して、Google ChromeでYahoo!をトップページにする方法を、画像つきで詳しく説明していきたいと思います♪
より多くの設定、サムネイル履歴を表示させないという方法まで考える方は、次の記事、
Google Chromeのサムネイル履歴を表示させない方法から読んで頂ければより良い設定に辿り付きます♪
設定自体は非常に簡単です。まず、Google Chromeを起動させます。
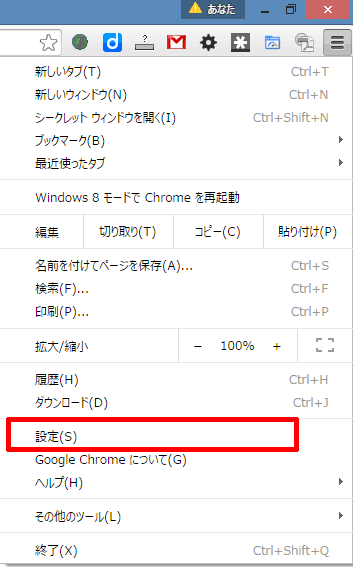
起動するとGoogleのトップページが表示されます。まずそこは置いといて、右上の三本線のボタンを押し、設定画面に移動します。

このボタンを押すと、

この画面が開き、少し下にある設定(s)を押し、次のページへ移動します。設定のページへ行くと、次のような画面が表示され、各種設定を行うページが出てきます。

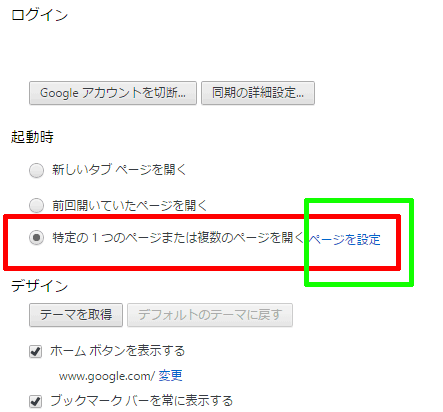
開いてすぐ下にある、起動時というカテゴリから、特定の1つのページまたは複数のページを開くを選択し、ページを設定をクリックします。
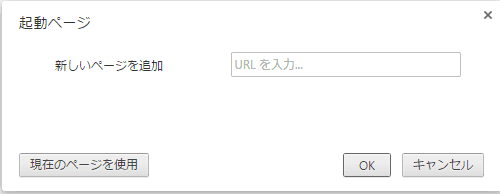
ページを設定をクリックすると、以下の画面が表示されます。

ここに、Yahooのトップページのurlをコピペします。urlは、
です。
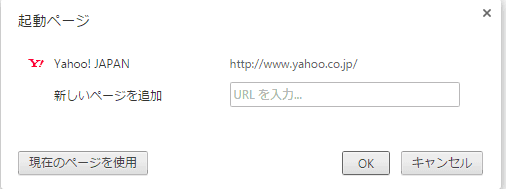
実際にYahooに行くとこのように表示されています。Google Chromeではhttp://の部分が無いですが、コピペすると現れます。
Yahooのトップページを入力すると、以下のように変わります。この状態になるとページ設定が成功しています♪

この状態で先程のタスクバーにあるGoogle Chromeをクリックすると…

Yahooが表示されます♪設定としては非常に簡単で、これでかなりインターネットエクスプローラー、つまり に近づきました♪
に近づきました♪
ここまでやったのであれば、ついでにホームボタンとブックマークを表示させる事を推奨します♪
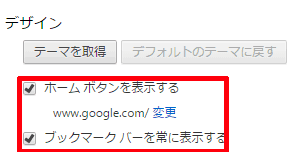
先程の設定画面の起動時カテゴリからすぐ下にデザインという項目があります。そこにあるホームボタンを表示するにチェックを入れ、ブックマークバーを常に表示するにチェックを入れます。

これで表示されます。デフォルトの状態だとホームボタンがGoogleになっていますので、変更を押しYahooに変更します。先程と同じで、変更を押し、
をコピペします。
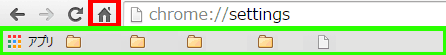
これで完了、Google Chromeを開くと、

バーの所にホームへ戻るボタンと、下段にブックマークバーが追加されています。これで一段とインターネットエクスプローラー、つまり に近づきました♪
に近づきました♪
正直言って、私はこの使いにくさという所について、全然気づいていませんでした。Google Chromeってこんなもんだろ?みたいな感じで使い続けていました。
嫁もPCをよく利用する方ではなく、検索等に利用する事がメイン(最近はブログやってくれてますが)ですので、Yahooがトップページにあった方が何かと使いやすいようで、これで我が家のおかずも一品増えてくれれば幸いだと思っています♪
いくらポイントタウンのGoogle Chromeプラグインでお小遣いサイト経由の手間がないからって、利用される方が使いにくいんじゃあ意味がないですね!!
私もYahooをトップページにしていない状態ではや3年位が経つでしょうか。Yahooのトップページのニュースって結構重要だと思います。だって主なニュースがチラ見でも頭に入ってきますので、一応話題としてこんな事があったという事を把握できます。
Googleトップページ使いの私は、皆の話題についていけない事もしばしばです。
広島県はカープが盛ん。私にとっては「昨日カープ勝ったね!!」と話題を切り出されると緊迫した状態になります。「そうですね…!!」と答え、「あ、一昨日だった。」みたいな感じになるとコイツ見てねぇなというのが浮き彫りになってしまいます。
いやマジで、私の周辺じゃあカープに興味が無いとか…とても言えないです。
大体の情報を把握するのに、Googleをトップページにしていると話題に触れない為、ちょっと手間なんですよね。
だからと言って私的にはGoogleをトップページにしているのが好きなんですよね~
情報を素早く入力でき、今Yahooをトップページに変えるとなんか勝手が違う感じです。
どっちが良いかというのは永遠の課題かと思いますが、私はパソコンを使う仕事をしていますので、嫁の方がより通常に利用している環境に近いと思いますので、我が家はYahooトップページに変更する事に決定されました。
おかずの為にも、私が譲歩する事になりました…
最後に、記事のトップにも書いていますが、
より多くの設定、サムネイル履歴を表示させないという方法まで考える方は、次の記事、
Google Chromeのサムネイル履歴を表示させない方法から読んで頂ければより良い設定に辿り付きます♪
※当サイトの一部記事にはPRが含まれます
今回はAndroid端末においてFlashを稼働させる
方法についての記事です。
当サイトはお小遣いサイトを取り扱っており
少なくなってきたとは言えとまだまだFlashを
必要とするお小遣いサイトはありますので
方法の1つをご紹介します。
今回は何もこだわらない場合最も簡単な
Flash Foxというブラウザをインストールする
方法です。
Ahdroid端末、ギャラクシーS5での検証を行いましたが
正直これが一番簡単です♪
Flash Foxはウェブブラウザですので、既存のブラウザや
Google Chromeで動くものではありません。
Google Playで「Flash Fox」と入力すると普通に
出てきます♪
上の画像にリンクを張っています。
Pro版と無料版がありますが、無料版の方でFlashを
稼働させることができます♪
ブラウザとしてはPC表示ができ、デフォルトの
検索エンジンも変更可能です。
ですが私個人的に言うと、Google Chromeに
慣れているせいか微妙に使いづらいです。
で、肝心のFlashの稼働ですが、一応お小遣いサイトの
ゲームは動くことは動きます。
が、正直かなり遅い状態です。
使えない事もないですが、サクサクとは
いかないという事は覚えておいて下さい。
それ以外は問題なく利用できます♪
インストールするだけで簡単に動作しますが、
少し重い事が欠点です。
基本的にお小遣いサイトのゲームは毎日の
ルーチンワークですのでこの重さは気になります。
バージョンアップでの対応を期待しています♪
それと最近お小遣いサイトの対応としては
Flashゲームが少なくなってきているというのも
あります。
iPhoneであれAndroidであれ、Flashをまず
稼働させるというのが課題になりますので
こういった手間を省ける傾向にあるのは
非常に良い事です♪
まだ何か良い方法があるかと思いますので
他の方法も検証していきたいと思います♪
※当サイトの一部記事にはPRが含まれます
スマホでインターネット検索を行うと、スマホ用のページが
表示されるサイトって多くないですか?
これはiPhoneでもAndroidでも起こりうる事です。
iPhoneの方はiPhoneのSafari(iOS8以降)でPC表示可能にを
始め、PCサイトを開く方法は沢山あります。
今回はAndroid端末において、PCサイトを表示させる
方法について記事を書いていきます。
私の所持している端末はキャリアがauで、
ギャラクシーS5を利用しています。
ですがAndroidはOSですので、全てのAndoridOSが
入っている端末について有効であると判断します。
参考までに、以前ドコモのAndroid OSが入っている
スマホを利用された方についてはこの方法で
PC表示する事ができたとおっしゃられていました♪
Android端末でPC表示させる為に新たにインストールする、
あるいは登録が必要なものはありません。
デフォルトの"ブラウザ"ここは表記が違うかもしれませんが
インターネットを表示させる事ができるものがあれば
問題ありません。
私のギャラクシーS5にはGoogle Chromeが最初から
インストールされていましたが、こちらでも同様に、
全く同じ方法でPC表示させる事が可能でした♪
全く同じ方法ですので今回は"ブラウザ"を利用して
PCサイトを表示させていきます。
標準ブラウザは私のギャラクシーS5では
 のアイコンで、Google Chromeだと
のアイコンで、Google Chromeだと
今回はブラウザを起動します。この状態は特に何も
いじっていない状態です。
ブラウザをタップすると、私(au)では、auのトップページが
表示されます。
まあそれは置いといて、画面右上の三本点のマーク、
このような画面が出てきます。
赤枠で囲ってあるPC版を表示にチェックを入れます。
チェックを入れ、元の画面にしようとするとスマホ版から
PC版に切り替わると思います。
この状態で再度検索してみると、スマホ表示ではなく
PC版の検索表示になります。
以下の画像はモッピーと入力したもの。
PC版で表示されています。
この状態でモッピーに行くと、PC表示されています。
ページを移動してもそのまま、今であれば
モッピークエストのモッピーくんも見つけ出す事ができます♪
以上がAndoridにおけるPC表示方法の1つで、
標準ブラウザ、Google Chromeで利用できる方法です♪
この記事を書いている2015年3月においてでは、モッピーの
ゲーム、モッピークエストで真価を発揮します。
モッピークエストはスマホ版に隠れているモッピーくんと
PC版サイトに隠れているモッピーくんを
1ページ1ページ開いて確認してくというもの。
ここでスマホを所持し、PCを持っていない方であれば
PC版が表示できないのは大きな痛手になります。
この方法であれば問題なくPC版を表示する事ができ、
モッピーくん獲得のチャンスも広がってきます♪
この方法、PC版を表示させるだけであれば非常にお手軽で
簡単な方法になります♪
ただこの方だけでは、最近は少なくなってきましたが
Flashというものが動作しません。
例えるならげん玉のすごろくゲームができないとか
一部昔からあるコンテンツにおいてFlasiを採用している
ゲームが動作しないという欠点もあります。
今回は長くなってきたので以上です♪
次回はAndroidにおいて、Flashを稼働させる
方法について記事にしていきたいと思います♪
※当サイトの一部記事にはPRが含まれます
実際躓き気味になってきたデンジャーマンこと私。
当サイトも1年と半年運営してきて、いよいよ
書くこと、はあるのですがタイトルに詰まって来て
そこに時間がかかる事もしばしばです。
そんな時、ついに出会ってしまったのが
「アイデア生産工場」です。
このアイデア生産工場、キーワードを入力すると
様々な視点からキーワードに関するヒントを
表示してくれるというものです。
というわけで早速、"お小遣いサイト"と入力。
出て来た結果はコレ
※クリックで拡大できます。
実に沢山のアイデアを確認する事ができました♪
このサイト、「オズボーンのチェックリスト」というものから
アイデアを出してくれるようです。
オズボーンチェックリストとは、9つの視点からアイデアを
発想できる方法で、ブレーンストーミングとやらを作った
アレックス・F・オズボーンさんが作った発想法という事です。
オズボーンのチェックリストは以下の9つの項目から
成り立っています。
という流れでキーワードに関連するものが
バンバン出てきます♪
私的にはこりゃ便利だな!!と思いました。
人(ツール)から頂く発想って、自分にはないものが
いっぱいあります。
以前も紹介しましたが
も似たような使い方ができます♪
結局、何か詰まったら他のサイト/ブログを見たり、
お小遣いサイトを巡回したり、あるいは本を読んだり
気分転換に外出したり…と外部から情報を取り入れ
自分の中から発想を出すという事になります。
このツールでは、自分の見えなかった発想というのが
これだけの量で提供されますので、そこから新たな
発見が見つかる可能性大です♪
別に"お小遣いサイト"だけじゃなくても
お小遣いサイト名とか、単純に一読するだけで
自分の見解が深まりそうです♪
ブログ作成に行き詰った時、参考にしてみては?
と思います♪
これもあるサイトで目にしたのですが、
ブログの更新が1日遅れたら取り返しがつかないという
事はないという事。
無理に毎日更新するとブログがつまらなくなってしまう。
という事。
非常にお世話になったので紹介しておきますと
というサイトです。
私が対抗しうる存在には到底なりえませんが、
勝てねぇ…なぁ…と思った面白い記事を提供している
サイトです♪
最近私もよ~くこの事を考えていました。
私のスタイルは毎日更新で、大なり小慣れサイトに
改変を加えなかった日ってありません。
更新が飛び飛びになっているのは、
過去の記事を更新したり、細かなところを修正したりと
必ず何か加えています♪
ブログ開設当初は毎日更新し、コンテンツを広げていく
という事、非常に重要だと思いますし、
自分が納得いく検索順位になるまで辞めるべきではないと
思います。
ですが毎日更新で記事が行き詰まり、タイトルさえ
躓いてしまうのであれば当サイトはもう
完成が近づいているではないかと…?
ここちょっとヤラしい感じになりますが、
既に"お小遣いサイト"のキーワードで1位~変動していて
お小遣いサイト名でも多く、公式サイトに続く2位を
頂いています。
とは言え、まだまだ書きたいお小遣いアプリや
スマホに特化した稼ぎ方等、そういったネタは
沢山あるのですが流石に時間的に厳しいです。
毎日更新で行き詰ってくると、ブログ運営⇒
楽しくないに変わってきます。
そうなってくるとブログ運営自体、こうやって
記事を書き始めた、お小遣いサイトに登録した理由である
"仕事"という状態に行き着きます。
こんな状態で毎日更新して意味あるのか?
と思います。こんな事なら集約した1記事を
1週間に1回更新した方が良くないか?
という事を考えます。
私のサイトは日々の情報発信というスタイルじゃない。
日々の情報発信というなら致命的かもしれませんが、
今はやりませんが仕事的に本当に忙しい3月の時期に
検索順位に影響があるのか?という事も含め
試してみようかなと思っています。
ちょっとグチっぽくなってしまいましたが、
この「アイデア生産工場」のお陰で
面白い発想に出会えそうです♪